今働いているところはベンチャー企業なので、時間もお金もリソースも全然ない
なので、railsなどを使用することで開発スピードを早めたり無駄がないように奮闘しています
現状だと、activeadminのフォームにそのままHTMLのタグを手で入れながらブログなどを書いてるわけですが、
とてもやりづらいし、エンジニアでない人だと一から教えないといけないので効率よくできないものかと考え導入を決めました〜
[toc]
Gemfile
gem 'activeadmin', github: 'activeadmin' gem 'devise' gem 'ckeditor'#, github: 'galetahub/ckeditor'
インストールとか
$ bundle install $ rails generate active_admin:install $ rake db:migrate
configの設定
# To load a javascript file: config.register_javascript 'ckeditor/init.js'
scaffoldingとactiveadminの設定など
$ rails g scaffold project name:title description:text $ rake db:migrate $ rails generate active_admin:resource project
次にproject.rbを修正
ActiveAdmin.register Project do
permit_params :title, :description
form do |f|
f.inputs do
f.input :title
f.input :description, :as => :ckeditor
end
end
end
jsファイルを追加
var CKEDITOR_BASEPATH = '/assets/ckeditor/';
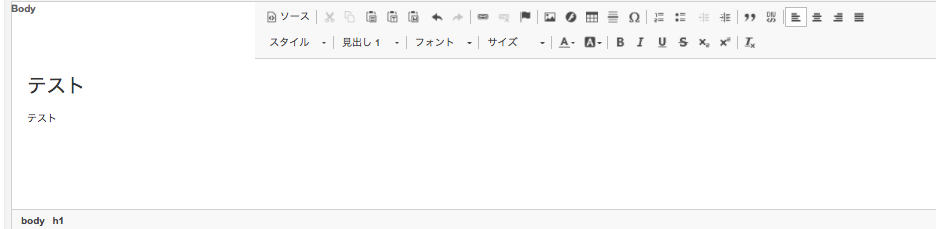
完成!
フォントサイズも無事に指定できてるっぽいです!
全体的に不必要なボタン類が多いのと、画像を追加・引っ張ってくるための修正を加えれば
良さそうなので、かける時間の割にいい成果物が得られました!
参考にした記事
How to add ckeditor to active admin on Rails
galetahub/ckeditor



コメントを残す