WordPress + Nextjsでこのブログを作っているのですが、Wordpressの記事更新に伴い、自動でbuildしてくれるようにWebhookで対応させました
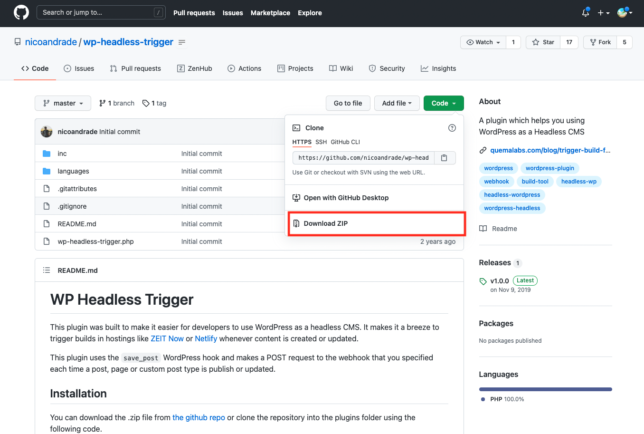
プラグインをGithubのページからダウンロード
プラグインのURL : wp-headless-trigger

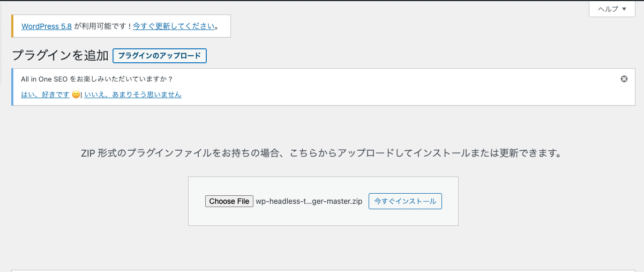
WordPressに適用
ダウンロードしたzip形式のプラグインをWordpressにinstall

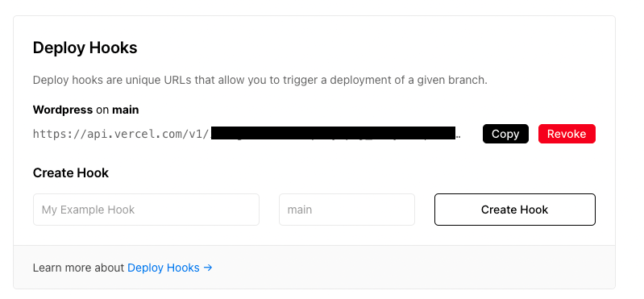
installが完了したらVercelからWebhookのURLを取得します
まずはVercelの管理画面から、自動で更新したいプロジェクトに行きます
任意のプロジェクト => Settings => Git
画面に遷移できたら、Webhook名と対象ブランチを指定して Create hook ボタンをクリック

これでwebhoookのリンクを取得できるようになるので、copy をクリックしてリンクを取得します
取得できたら、Wordpressに戻りツール => Headless Trigger をクリック
そして、取得したリンクを貼り付けて 変更を保存 をクリックすれば自動的にbuildがかかるようになります!


コメントを残す