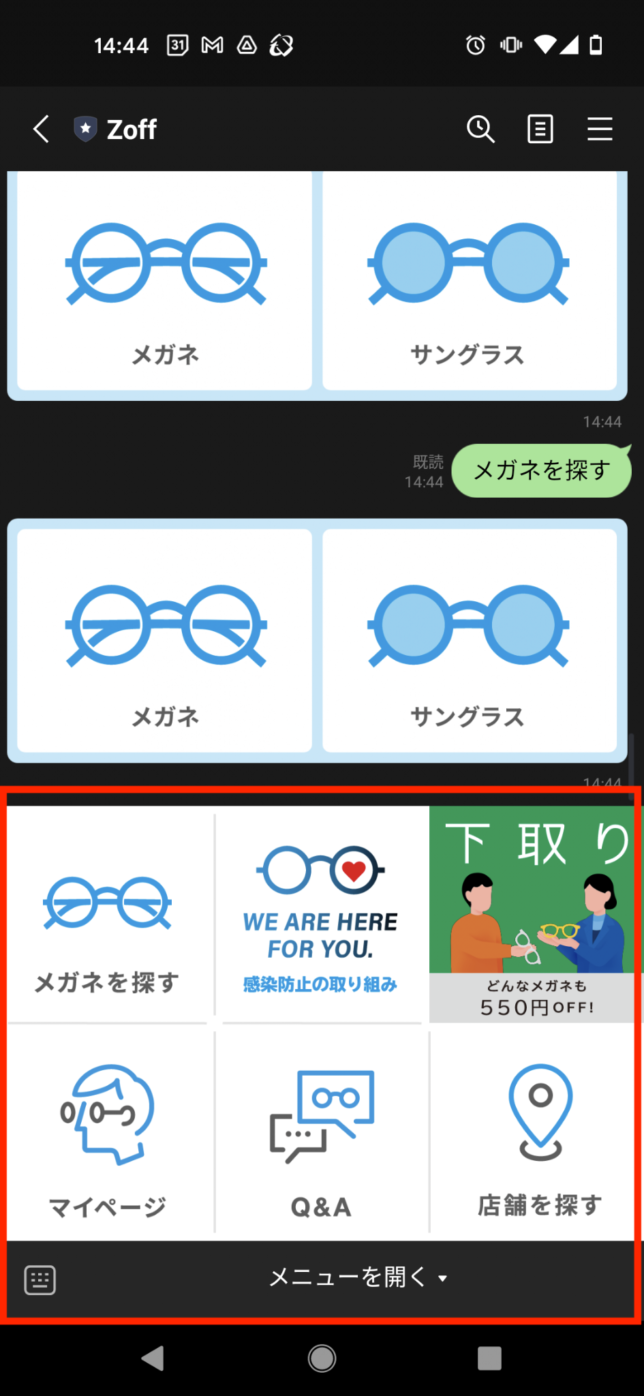
ZoffのchatみたいなUIを作るために、いろいろ調べてみたら、rich menusという機能があるらしく、
Zoff的なUX実現のためにコード作ってみました

作り方
画像の準備
canvaで1200 * 810をテンプレ使って作成しました(確認のためだけなので、よければ使ってください)
大きさは一応決まっているようですが、UXを実現したいだけなので、適当なテンプレ使ってます
画像の大きさについてのdocument

rich menuを作るためにPOSTMANからrequest送信
url: https://api.line.me/v2/bot/richmenu
HTTP: POST
Headers:
Authorization: Bearer チャンネルアクセストークン
Content-Type: application/json
Body:
{
"size":{
"width":1200,
"height":810
},
"selected": true,
"name":"検索",
"chatBarText":"検索",
"areas":[
{
"bounds":{
"x":0,
"y":405,
"width":600,
"height":810
},
"action":{
"type":"message",
"text":"1"
}
},
{
"bounds":{
"x":600,
"y":405,
"width":1200,
"height":810
},
"action":{
"type":"message",
"text":"2"
}
},
{
"bounds":{
"x":0,
"y":0,
"width":600,
"height":405
},
"action":{
"type":"message",
"text":"3"
}
},
{
"bounds":{
"x":600,
"y":0,
"width":1200,
"height":405
},
"action":{
"type":"message",
"text":"4"
}
}
]
}richMenuIdがreturnされたらOKです
{
"richMenuId": "ここにidが入ってます"
}画像を登録
url: https://api-data.line.me/v2/bot/richmenu/{richMenuId}/content
HTTP: POST
Headers:
Authorization: Bearer チャンネルアクセストークン
Content-Type: image/png上記を設定したら、画像を設定して送信してみます

送信して完了だと、200 statusと下記の内容が返ってきます
{}作成したrich menuをセットする
url: https://api.line.me/v2/bot/user/all/richmenu/{richMenuId}
HTTP: POST
Headers:
Authorization: Bearer チャンネルアクセストークン
Content-Type: application/json
上記の内容でrequestを送ると画像登録と同様にreturnされます
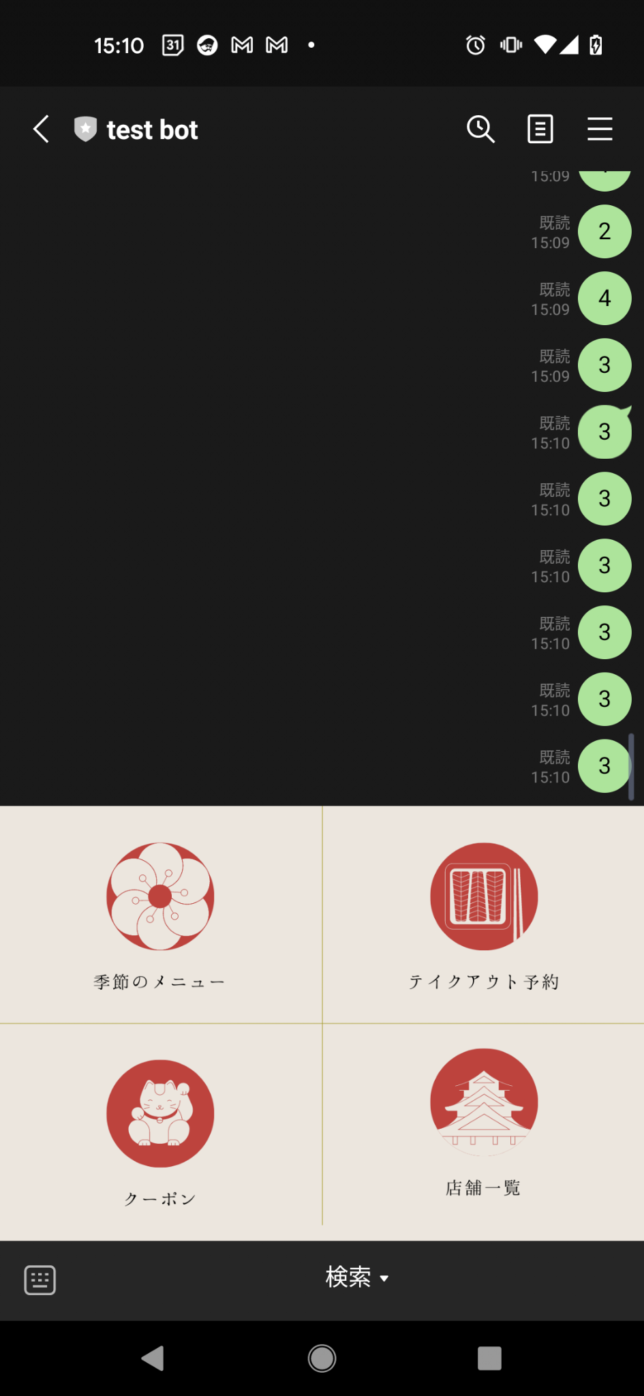
{}そして再入室すると、このような画面になっています!!