初心者向け : Railsログイン機能をつけてQAサイトを作る 1 -ログイン機能+質問機能-
初心者向け : Railsログイン機能をつけてQAサイトを作る 2 -Bootstrap+UI修正-
初心者向け : Railsログイン機能をつけてQAサイトを作る 3 -回答機能+リアクション機能+ベストアンサー機能-
初心者向け : Railsログイン機能をつけてQAサイトを作る 4 -タグ付け機能-
初心者向け : Railsログイン機能をつけてQAサイトを作る 5 -管理画面機能-
初心者向け : Railsログイン機能をつけてQAサイトを作る 6 -検索機能-
今回は機能を付け加えずに、見た目を綺麗にしていくことに徹します
UIを簡単に作るにはBootstrapというHTML、CSS, Javascriptを
便利な機能でまとめたツールを使うと簡単にできます
Railsへindex.htmlを適用する
前回でHomeコントローラーを削除しましたが、
今回は必要となりので作成しましょう
名前はHomepageとします
$ rails g controller homepage indexコントローラーが作成できたら次はルートをこのように修正します
Rails.application.routes.draw do
root 'homepage#index'
get 'questions' => 'questions#index'
resources :questions
devise_for :users, controllers: {
registrations: 'users/registrations',
sessions: 'users/sessions'
}
endviews/homepage/index.html.erbにこちらを貼り付けます
※ 今回はこちらのテンプレートを使用しますが、一部のみなので興味があればダウンロードして中身を確認してみてください
https://startbootstrap.com/themes/freelancer/
<!DOCTYPE html>
<html>
<head>
<title>QaSite</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Start Bootstrap</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div class="container">
<!-- Jumbotron Header -->
<header class="jumbotron my-4">
<h1 class="display-3">A Warm Welcome!</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa, ipsam, eligendi, in quo sunt possimus non incidunt odit vero aliquid similique quaerat nam nobis illo aspernatur vitae fugiat numquam repellat.</p>
<a href="#" class="btn btn-primary btn-lg">Call to action!</a>
</header>
<!-- Page Features -->
<div class="row text-center">
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente esse necessitatibus neque.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Find Out More!</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo magni sapiente, tempore debitis beatae culpa natus architecto.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Find Out More!</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente esse necessitatibus neque.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Find Out More!</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo magni sapiente, tempore debitis beatae culpa natus architecto.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Find Out More!</a>
</div>
</div>
</div>
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2019</p>
</div>
<!-- /.container -->
</footer>
</nav>
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<%= yield %>
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2019</p>
</div>
</footer>
</body>
</html>localhost:3000で確認すると
画像やcssがないので見た目も綺麗ではありません

※開発者ツールがわからないという方はこちらから調べてください
Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能
なので、次はcssを追加していきます
RailsにBootstrap/jQueryを追加する
bootstrapやjqueryを追加するために下記のコマンドを入れます
yarn add jquery bootstrap popper.js次はapp/config/webpack/environment.jsをこちらに書き換えます
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend(
'Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery',
Popper: 'popper.js',
})
)
module.exports = environment次はapp/javascriptにstylesheets/application.scss を追加します
@import '~bootstrap/scss/bootstrap';
次はapp/javascript/packs/application.jsにこちらを追加
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
// ここから
import 'bootstrap';
import '../stylesheets/application';
// ここまで最後にapp/views/layouts/application.html.erbの一部を修正
<%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
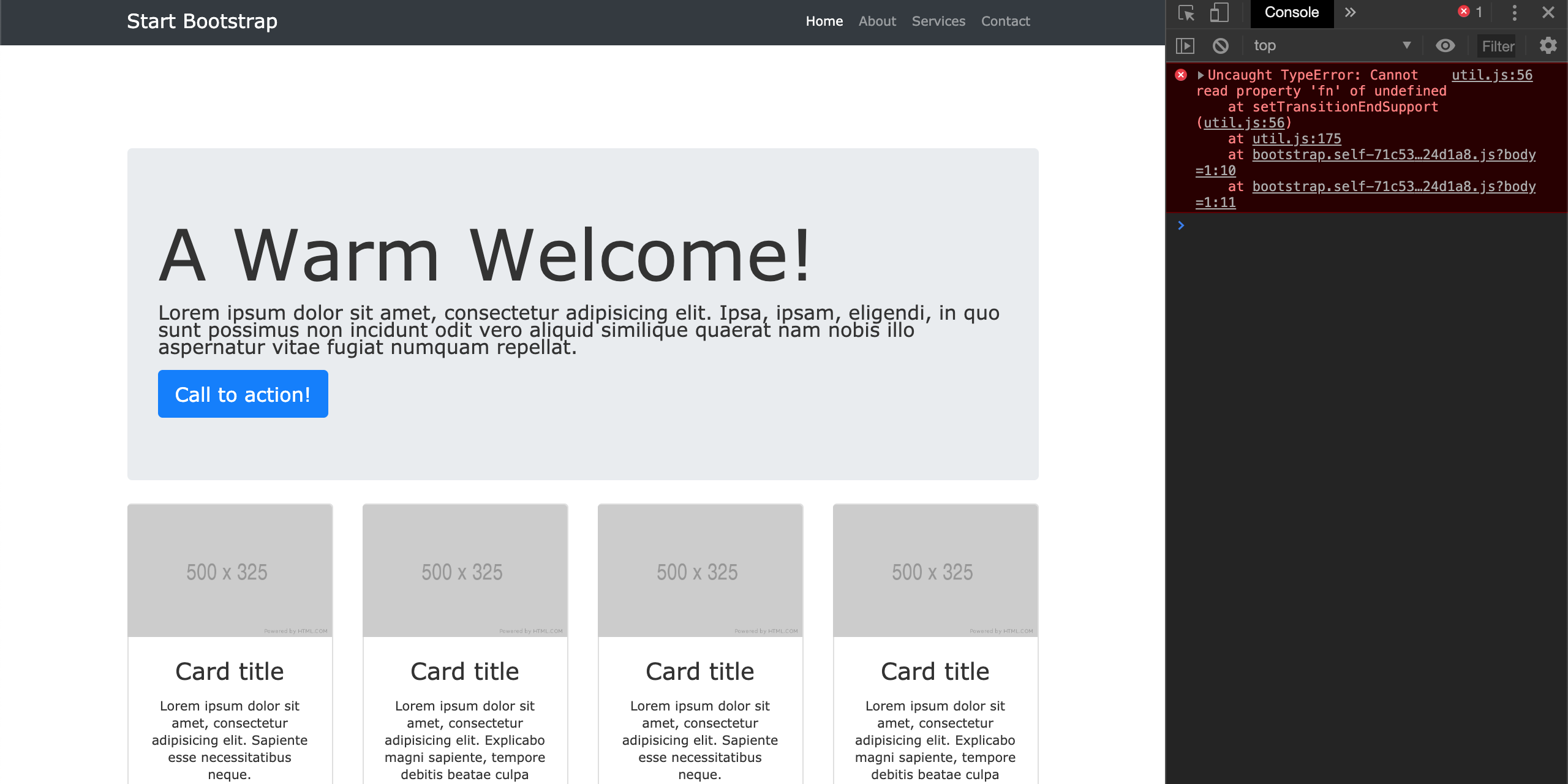
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>ペーストが完了したらlocalhost:3000で現状を確認しましょう

先ほどよりかはだいぶ前進しました!
ルーティングやヘッダーを修正する
ヘッダーに
- ログインしていれば「Questions」のリンクを表示
- ログインしていなければ登録フォームに飛ばす
リンクを追加します。
修正後はviews/homepage/index.html.erbはこのようになります
<!-- 上部のNavigationのみ修正しました。それ以外は消さないでください -->
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<% if user_signed_in? %>
<a class="navbar-brand" href="#">111Start Bootstrap</a>
<% else %>
<a class="navbar-brand" href="#">Start Bootstrap</a>
<% end %>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<% if user_signed_in? %>
<%= link_to "質問", "/questions", class: "nav-link" %>
<% end %>
</li>
<li class="nav-item">
<% if user_signed_in? %>
<a><%= link_to "ログアウト", destroy_user_session_path, class: "nav-link", :method => :delete %></a>
<% else %>
<%= link_to "ログイン", "/users/sign_in", class: "nav-link" %>
<% end %>
</li>
</ul>
</div>
</div>
</nav>この状態で、ログインしたりログアウトしてみたりしましょう
現在はviews/home/index.html.erbのみなので、それ以外が適用されていません
なので次はlayout自体にヘッダーを適用していきます
フッターも一緒に移動します
views/layout/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>QaSite</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<% if user_signed_in? %>
<a class="navbar-brand" href="#">111Start Bootstrap</a>
<% else %>
<a class="navbar-brand" href="#">Start Bootstrap</a>
<% end %>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<% if user_signed_in? %>
<%= link_to "質問", "/questions", class: "nav-link" %>
<% end %>
</li>
<li class="nav-item">
<% if user_signed_in? %>
<a><%= link_to "ログアウト", destroy_user_session_path, class: "nav-link", :method => :delete %></a>
<% else %>
<%= link_to "ログイン", "/users/sign_in", class: "nav-link" %>
<% end %>
</li>
</ul>
</div>
</div>
</nav>
<!--ここから-->
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<!--ここまで-->
<%= yield %>
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2019</p>
</div>
<!-- /.container -->
</footer>
</body>
</html>layoutにヘッダーとフッターを移したので、views/home/index.html.erbのヘッダーは消します
消すとこんな感じのhtmlになります
<!-- Page Content -->
<div class="container">
<!-- Jumbotron Header -->
<header class="jumbotron my-4">
<h1 class="display-3">A Warm Welcome!</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa, ipsam, eligendi, in quo sunt possimus non incidunt odit vero aliquid similique quaerat nam nobis illo aspernatur vitae fugiat numquam repellat.</p>
<a href="#" class="btn btn-primary btn-lg">Call to action!</a>
</header>
<!-- Page Features -->
<div class="row text-center">
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente esse necessitatibus neque.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Find Out More!</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo magni sapiente, tempore debitis beatae culpa natus architecto.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Find Out More!</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente esse necessitatibus neque.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Find Out More!</a>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo magni sapiente, tempore debitis beatae culpa natus architecto.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Find Out More!</a>
</div>
</div>
</div>
</div>
<!-- /.row -->
</div>
<!-- /.container -->localhost:3000の
homepage ( ログイン前 )

ログイン画面

ログイン後の質問画面

これでどの画面からでもログインしたり、ログアウトしたりすることができます!
Questionsをリスト表示する
今のhomepageのhtmlを使ってQuestionsをリスト化して自動的に
綺麗に表示されるようにしたいと思います。
まずはviews/html/index.html.erbのコードを
/views/questions/index.html.erbの上部へコピペします
localhost:3000/questionsに行くとこのように
上部に追加されています

次は全て適用してこのように修正します
<div class="container">
<header class="jumbotron my-4">
<h1 class="display-3">Questions</h1>
<%= link_to '質問する!', new_question_path, class: 'btn btn-primary btn-lg' %>
</header>
<div class="row text-center">
<% @questions.each do |question| %>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card h-100">
<img class="card-img-top" src="http://placehold.it/500x325" alt="">
<div class="card-body">
<h4 class="card-title"><%= question.title %></h4>
<p class="card-text"><%= question.body %></p>
</div>
<div class="card-footer">
<%= link_to '詳細', question %>
</div>
</div>
<% end %>
</div>
</div>
</div>適用後はこのような画面になります

Questionsの詳細を修正する
views/questions/show.html.erbをこのように修正します
<div class="container">
<header class="jumbotron my-4">
<h2 class="card-title"><%= @question.title %></h2>
</header>
<div class="card-body">
内容:<br>
<%= @question.body %>
</div>
<%= link_to 'Edit', edit_question_path(@question) %> |
<%= link_to 'Back', questions_path %>
</div>見た目はこのようになります

綺麗にしたい方はbootstrapを使いながら綺麗にしてみてください
HomepageのをLP化する
通常Webサービスであれば、homepageは商品紹介や
使い方などが紹介されています。
僕はデザインセンスは皆無なので綺麗に作ることはできませんが、
新規登録のボタン追加と不必要なコードを削除するので、
色々試してみてください
<div class="container">
<header class="jumbotron my-4">
<h1 class="display-3">QA Site!</h1>
<p class="lead">質問したり回答できたりします!</p>
<%= link_to '質問したり回答できたりします', 'users/sign_up', class: 'btn btn-primary btn-lg'%>
</header>
</div>シンプルにするとこんな感じです

ご自身でUIを色々と作り変えてみてください
参考記事
RailsでBootstrapを使うには?実際にボタンを作って学べる!
※ rails6に対応させました!

コメントを残す