※GAS = Google Application Script = フォームとかシートとかで使えるプログラミング言語
フォームの作成
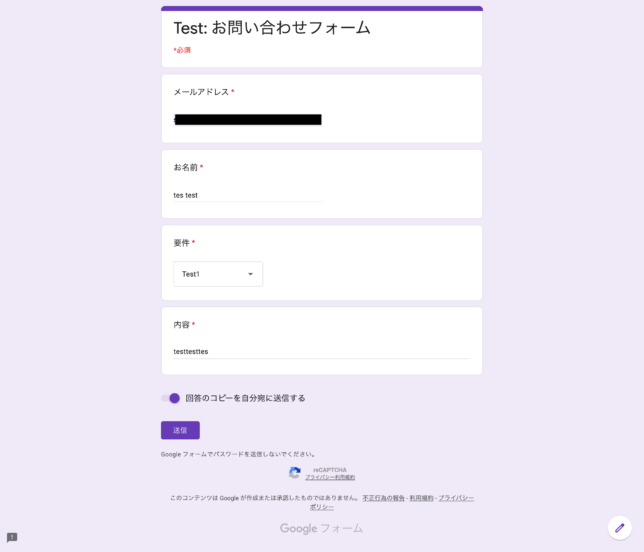
まずはフォームを作成します
普段Google Driveを使っているので、Driveの中で作成しました

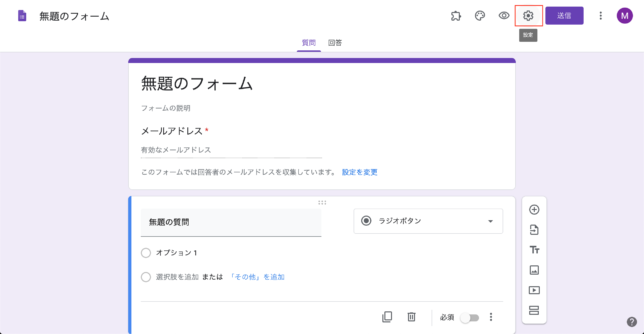
作成できたらフォームを開いて右上の鍵マークをクリックして設定を行います

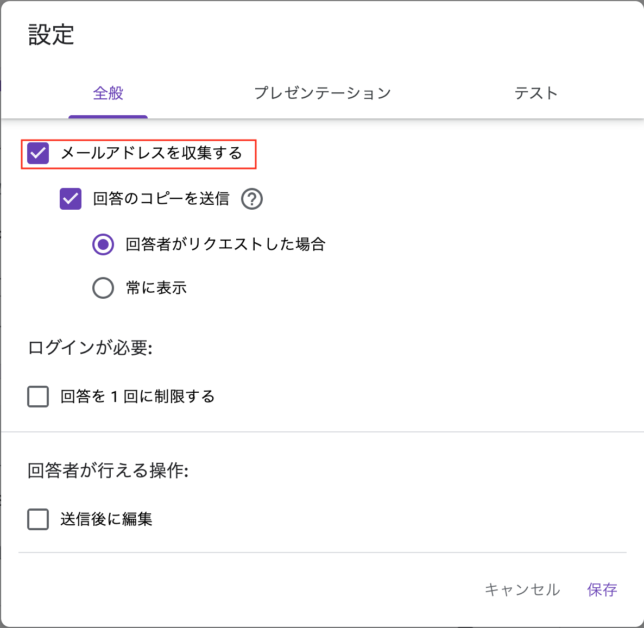
設定画面が開いたら「メールアドレスを収集する」にチェックを入れます
チェックすることによって、GAS側でメールアドレスを取得することができます
また、「回答のコピーを送信」もチェックしておくことで、確認メールとしても利用できるので入れておきました

チェックできたら「保存」を押して設定内容を反映させます
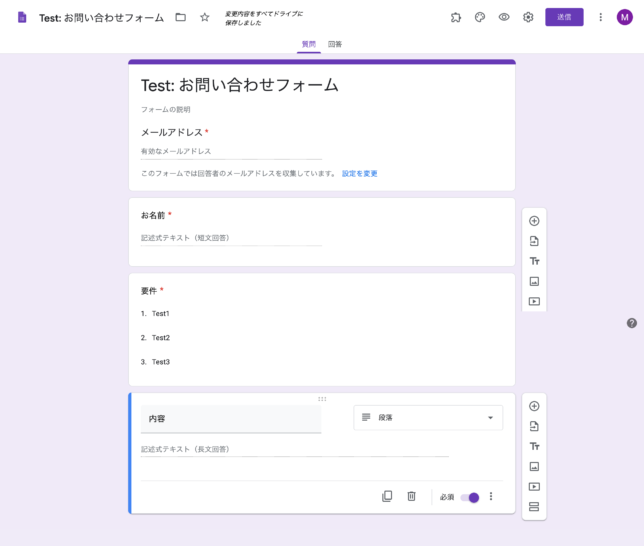
次はフォームに
- お名前
- 要件
- 内容
の3の項目を追加して、フォームを一旦完成させます
エラーとかが起きてもテストしにくいので、まずは全て必須項目で

フォームはこれで完成なので次はGASを書いていきます
GASの作成
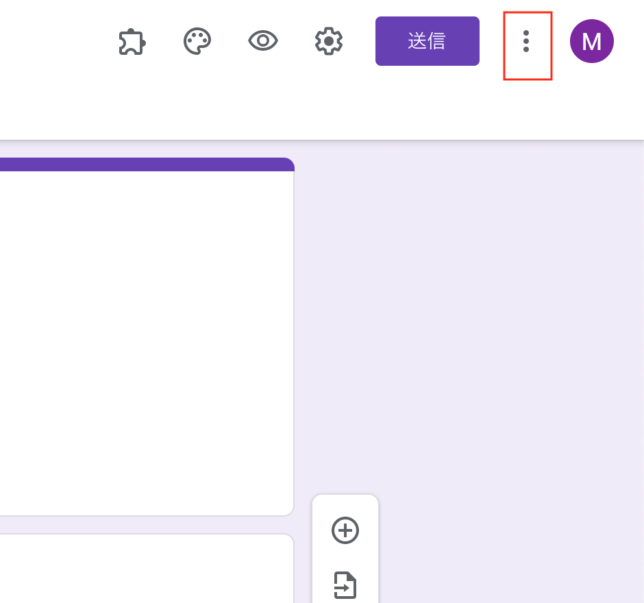
右上の点が縦に3つ並んでいるところをクリックして、

「スクリプトエディタ」をクリックします

クリック後はエディタ画面が表示されます

コードはこんな感じで書きました
// myFunctionだとわかりにくいのでsendMailに変更
// eventオブジェクト追加
function sendEmail(e){
// フォームの内容を取得
var itemResponses = e.response.getItemResponses();
// フォームの内容の1番目の要素==名前を取得
var name = itemResponses[0].getResponse();
// フォームの内容の2番目の要素==要件を取得
var title = itemResponses[1].getResponse();
// フォームの内容の3番目の要素==内容を取得
var content = itemResponses[2].getResponse();
// メールアドレスを取得
var email = e.response.getRespondentEmail();
// emailToにSFAもしくはCRMのメールアドレスを入れておくと飛んでいきます
// もしくは自分とか知らせたい人のメールアドレスを入れておくことで、共有するための機能としても使えるかもしれません
var emailTo = "";
var subject = "お問い合わせいただきありがとうございます";
// textBodyはhtmlファイルを作って利用することも可能みたいですが、
// 面倒臭いのでベタガキで書きました
var textBody =
"<!DOCTYPE html>" +
"<html>" +
"<head>" +
"<base target='_top'>" +
"</head>" +
"<body>" +
"<p>要件:" + title + "</p>" +
"<p>名前:" + name + "</p>" +
"<p>Email:" + email + "</p>" +
"<p>内容:" + content + "</p>" +
"</body>" +
"</html>";
var options = {htmlBody: textBody };
GmailApp.sendEmail(emailTo, subject, textBody, options)
}とりあえずコードはこれで完成なので、次は適用していきます
GASの適用
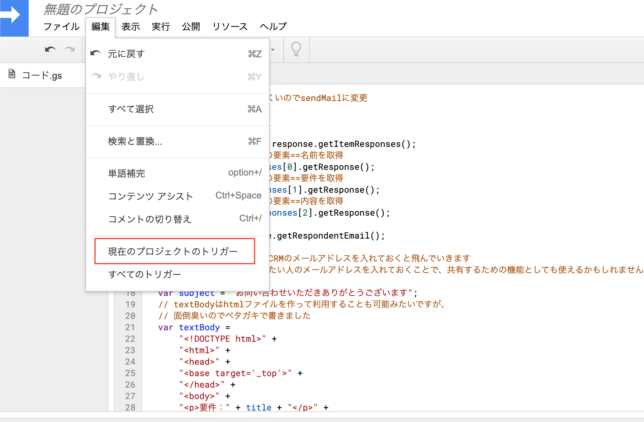
画面左上の「編集」→「現在のプロジェクトのトリガー」をクリック

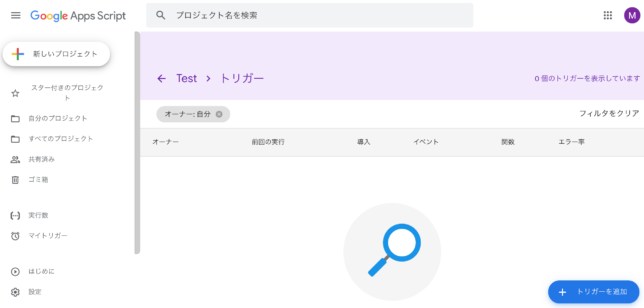
クリック後はトリガー一覧画面に遷移します

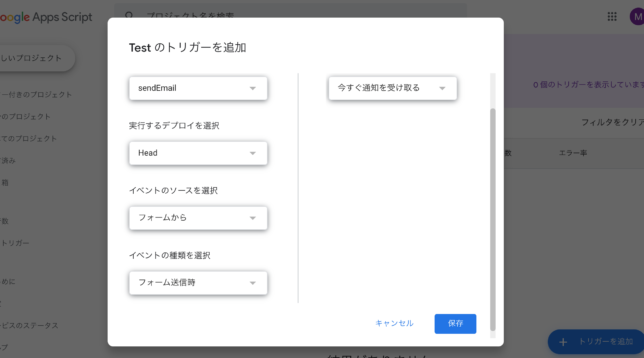
次は右下の「トリガーを追加」をクリックし、
それぞれの項目は画像の通りに選択肢、その後「保存」します

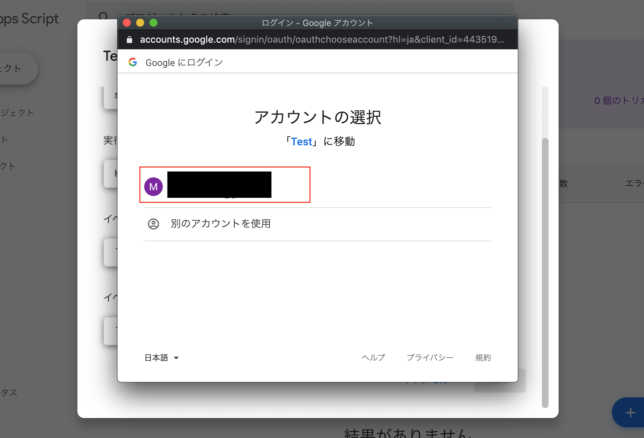
「保存」をクリックするとログイン画面が出てくるので、アカウントを選択して

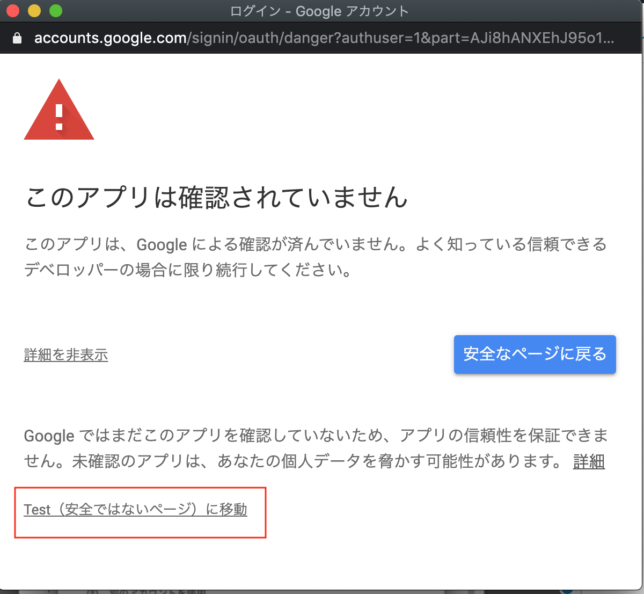
画面下部の「(安全ではないページに移動)」をクリック

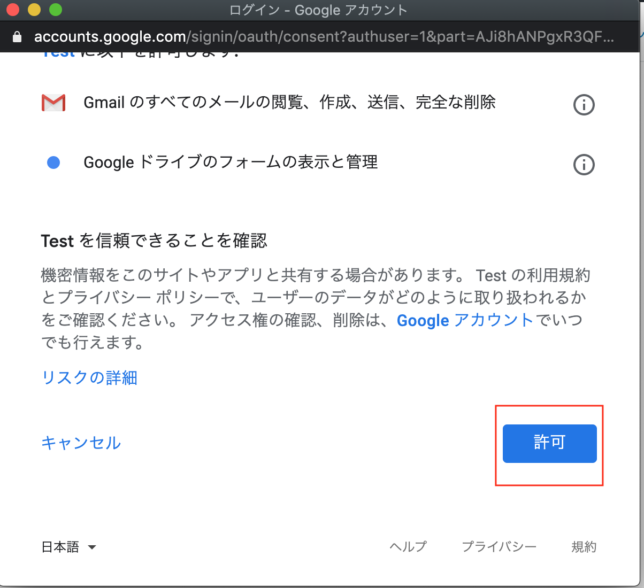
その後「許可」をクリック

これで適用は完成です
テスト
テストする前にコードにメールを追加します
メールアドレスを入れないと送信されないので、必ず入れてください
var emailTo = "ここに自分のメールアドレスを入れる";修正して保存したら、フォームから送信テストを行います

送信したメールにはコピーが届き

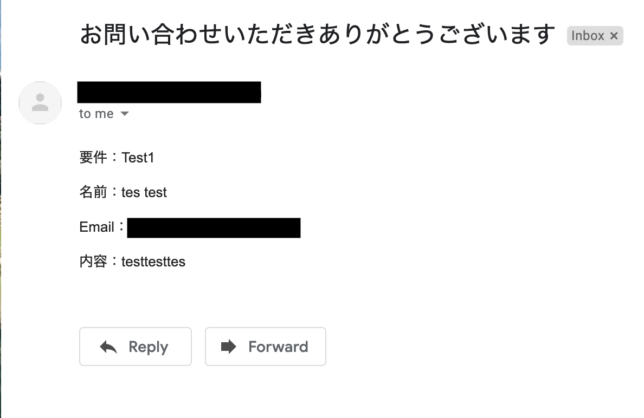
emailToで設定したメールにはこのようなメールが届きます

参考記事
Google Forms – Email Notification Script – Send Confirmation Emails to Users

コメントを残す