自分でフォーム作ろうかとも思いましたが、やはりセキュリティが心配なのでStripeチェックアウト使えないかと思い、調べましたがなかったので自分で作りました
まずはプロジェクト作成
ng new stripe-checkoutroutingとかcss聞かれますけど適当に作成します
まずはcheckout/jqueryのcdn追加
# index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>StripeCheckout</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- ここに追加 -->
<script src="https://checkout.stripe.com/checkout.js"></script>
<!-- ここに追加 -->
</head>
<body>
<app-root></app-root>
</body>
</html>
次はsrc/typings.d.tsを作成します
このファイルは型定義がない場合の型を提供するためのファイルです
探せばもしかしたら下記の型あるかもなので、あったら教えてください
// typings.d.ts
declare var StripeCheckout: any;
declare var $: any;次はイベントを発火させる「決済」ボタンを追加します
src/app/app.component.htmlに下記を追加
<省略>
<!-- いちばん下に追加しました -->
<button id="btn-register-card">決済</button>
<router-outlet></router-outlet>
最後にcomponentに記述を加えます
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
title = 'stripe-checkout';
public stripekey: string = 'pk_~~~~~~を入れてください';
public handler: any;
public ngOnInit() {
// イベント
$('#btn-register-card').on('click', () => {
this.openHandler();
});
this.handler = StripeCheckout.configure({
key: this.stripekey,
locale: 'ja',
opened: () => {},
token: (source) => {
console.log(source);
}
});
}
public openHandler() {
this.handler.open({
name: '大久保将広',
description: 'クレジットカードの変更',
email: 'info@masahiro.me',
allowRememberMe: false,
panelLabel: '変更'
});
}
}
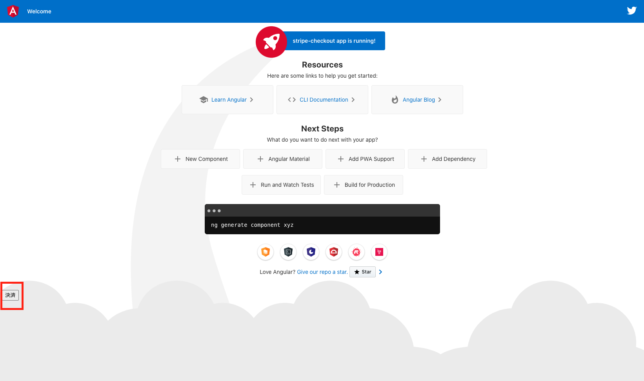
ng serveで実行
CSSを設定していないので、左の隅っこに設置されてます

「決済」ボタンをクリック
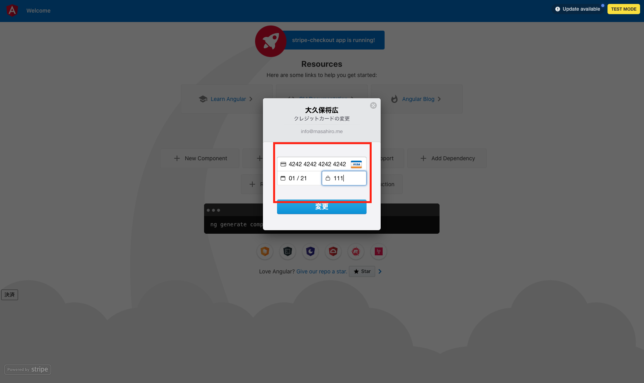
テスト用のデータを入れます

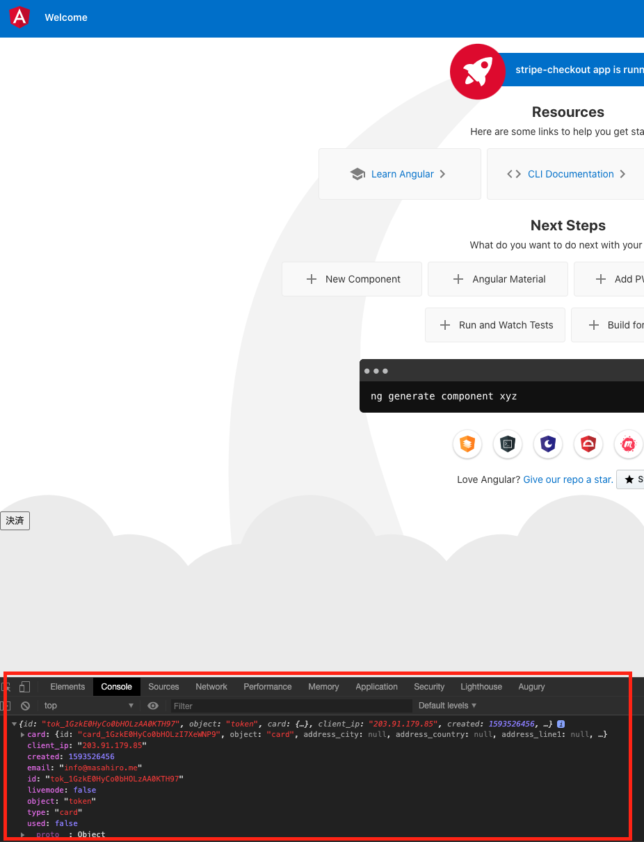
「変更」をクリックしてconsoleをみると
token情報が出ています!

checkout経由でtokenを取得できたので、
あとはtokenをAPIサーバーに送るなどすれば、セキュアにカードを情報を扱うことができます
gitのリポジトリです、cloneしてstripeのpk_test~~~を入れれば使えます
https://github.com/hiyashikyuri/stripe-checkout
参考記事
なし、自分で調べました

コメントを残す