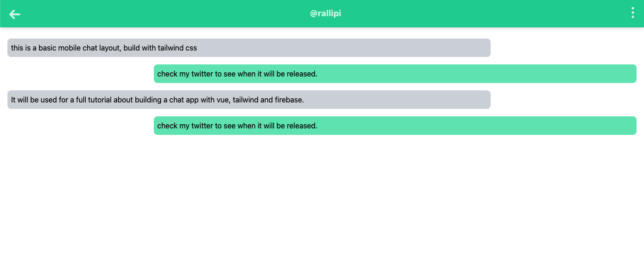
chat uiをネットで探してコピペして使っていたら、なぜかUIが崩れる問題が発生していて、それがバージョンの違いであることがわかりました

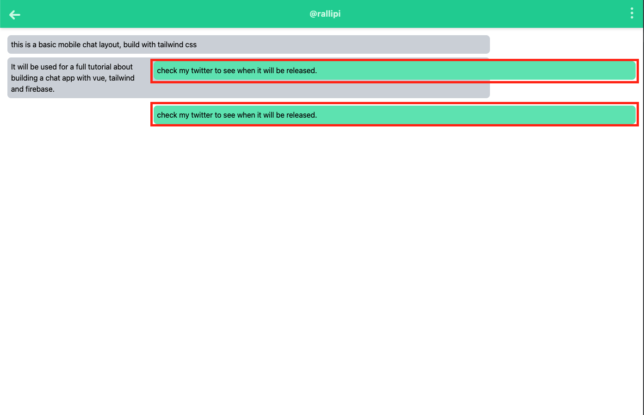
どうやらTailwindは1系と2系では若干動作が異なるところがあるようで、今回のケースで行くと .clearfix というclassが2系では使えず、flow-root というclassに変更する必要が発生したみたいです
<div className="flow-root">
<div className="bg-gray-300 w-3/4 mx-4 my-2 p-2 rounded-lg">
this is a basic mobile chat layout, build with tailwind css
</div>
</div>
<div className="flow-root">
<div className="bg-green-300 float-right w-3/4 mx-4 my-2 p-2 rounded-lg clearfix">
check my twitter to see when it will be released.
</div>
</div>
<div className="flow-root">
<div className="bg-gray-300 w-3/4 mx-4 my-2 p-2 rounded-lg clearfix">
It will be used for a full tutorial about building a chat app with vue, tailwind and firebase.
</div>
</div>
<div className="flow-root">
<div className="bg-green-300 float-right w-3/4 mx-4 my-2 p-2 rounded-lg clearfix">
check my twitter to see when it will be released.
</div>
</div>classを変更すると、こんな感じで正常に機能します🙌