基本的にはGithubを漁って自分に合ったプラグインを探して利用する、という方針だったのですが、どうしても実現できない機能がいくつかあり、新しいチャレンジを行うという試みでプラグインの自作に踏み出してみました
難しいことはやらずに簡易的な機能を提供するだけのプラグインをとりあえず作ってみます🦀
事前準備
現在NeoVimとそれなりに多いプラグインで構成されているので、最小構成のVim環境を新しいブランチを作成しましょう
特にやる必要はないかもですが、今後作成していく自作プラグインは一応Githubで公開予定なので可能な限り依存を少なくする、という意味合いで準備します
※deinやmotion移動等だけ残してそれ以外は消しました
超最小構成*.vimの実行
最小構成のvimに変更したら、任意のdirに sample.vim というファイルを作成します
[masahirookubo@MacBook-Pro-2 (arm64):~/dotfiles][feature/plugins]
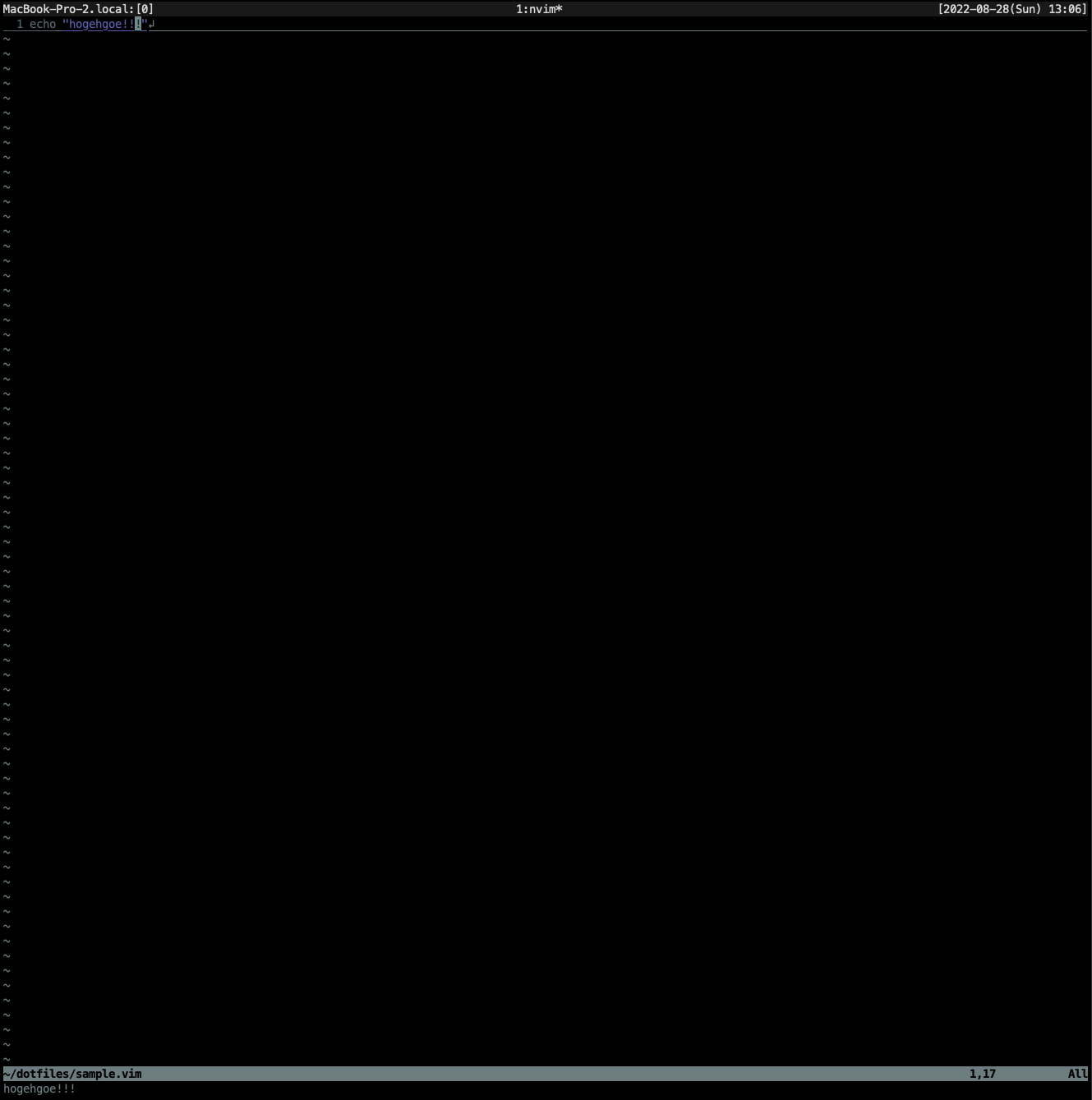
% touch sample.vimそしてprint文を記載して実行
echo "hogehgoe!!!"
:source sample.vim
動きました!!
最小構成ではこちらでいけますので、一旦これで完了とします
超最小構成のvimプラグインの実装
最小構成のプログラムが稼働することを検証できたので、次はもう少しプログラムを追加してそれをremoteで公開してみます
まずはpluginを作っていくためのdirなどの準備コマンドの実行
# 任意のdirへ移動してから実行
mkdir sample_plugin
mkdir plugin
touch plugin/sample_plugin.vim
vi plugin/sample_plugin.vim作成したら、下記のプログラムを追加
function! sample_plugin#SamplePlugin()
echo 'It works!'
endfunction
command! SamplePlugin call sample_plugin#SamplePlugin()プログラムの追加が完了したら、ファイルを読み込ませて実行してみます
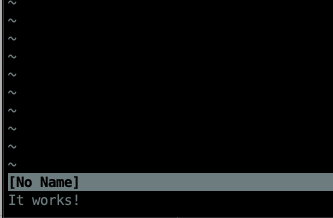
:source sample_plugin.vim
:SamplePlugin問題なく読み込めています👍

GIthubから利用してみる
localでの稼働も検証できたので、Githubに上げてdeinで追加して検証を行います
※パッケージマネージャはお使いのものを利用してください
[[plugins]]
repo = 'masahiro04/sample_plugin'追加した後はvimを起動して下記を実行・検証してみます
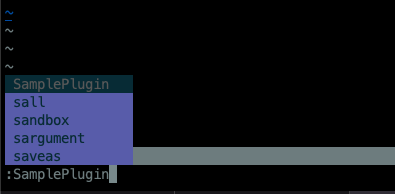
「sam」と打ち込むと候補が出力され

エンターを押すと、実装したプラグインが表示されました!

もうちょっと難しいと思ってたんですけど、思いのほか簡単に実装できたので、自分が作りたいプラグインをこれから作ってみようと思います!!!
