通常作成したサービスをWeb上で公開する場合、UbuntuやCentOSといったサーバー用のOSを利用することになります。MacOSはそれらに近いものなので仮想環境を構築しなくとも問題ありませんが、Windowsの場合はWebに公開するタイミングで問題が起こることがしばしばあります。また環境を構築する際も意図した通りの挙動ではない場合も頻発するため、WindowsのOS上でさらにUbuntuやCentOSといったサーバー用のOSを稼働させることにより現在および将来起こり得る問題を回避することができます。
インストールする項目と順番
- Git
- Vagrant
- Visual Studio Code
Git
以下のリンクをクリックし「Download」をクリック
ダウンロードが完了したらファイルを実行します
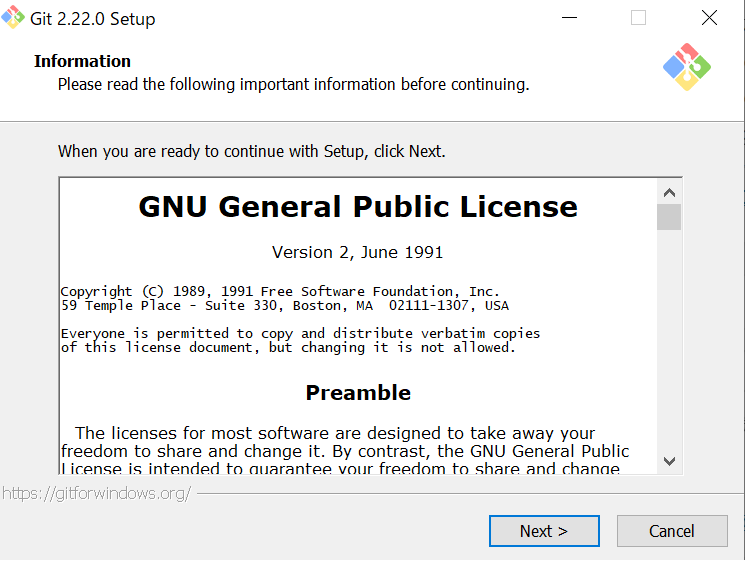
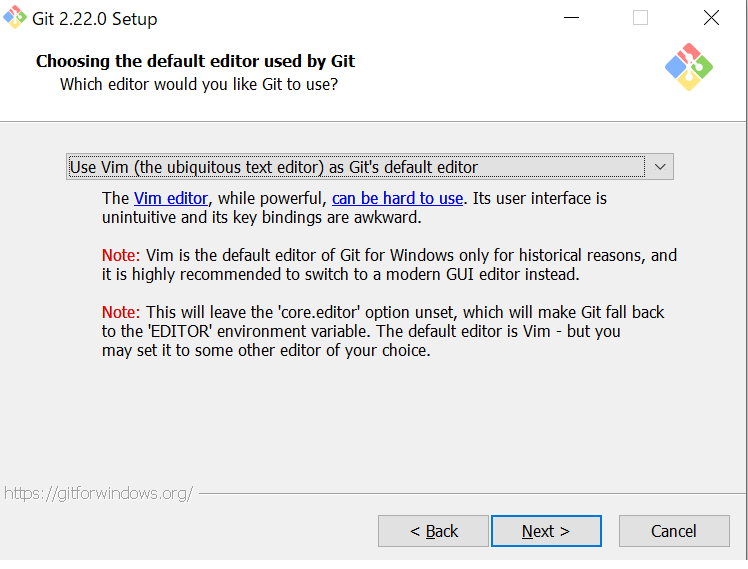
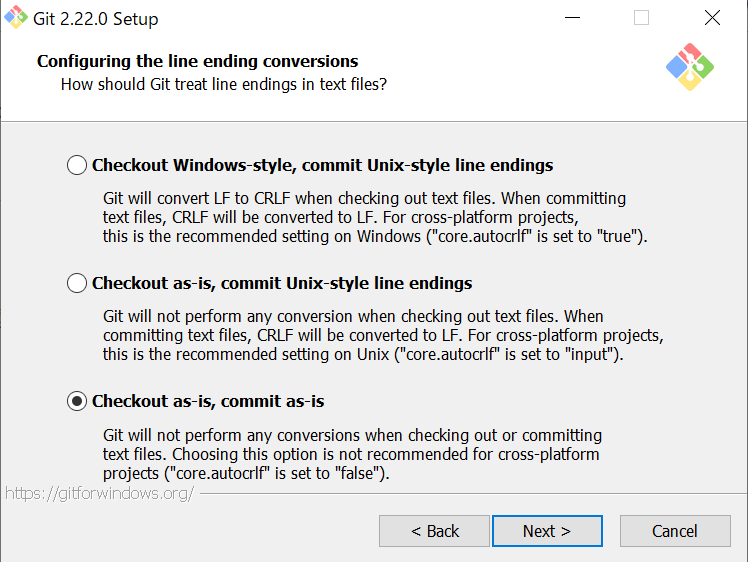
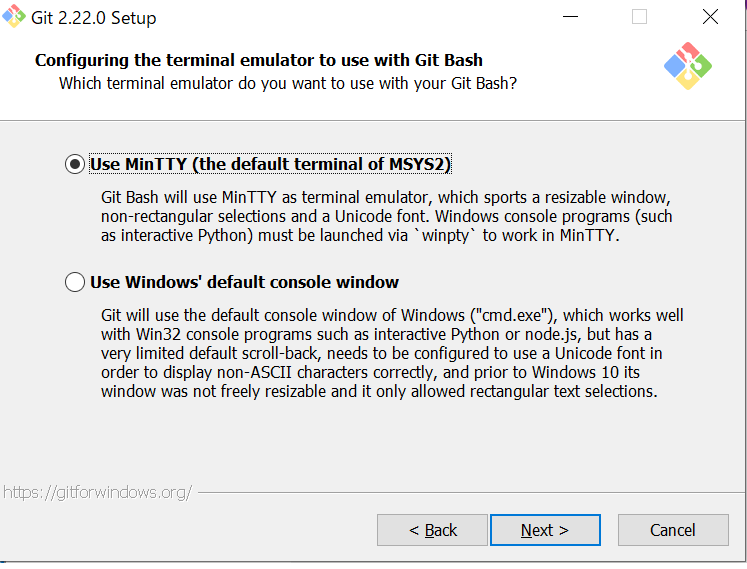
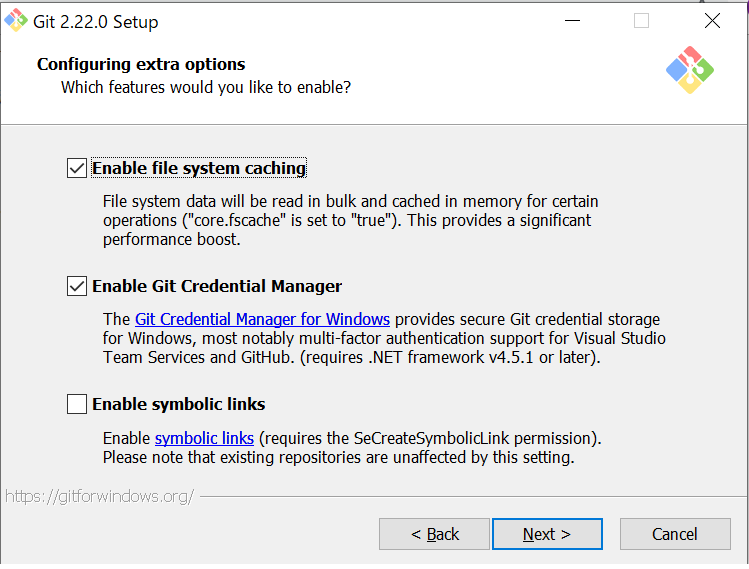
「Next」をクリック
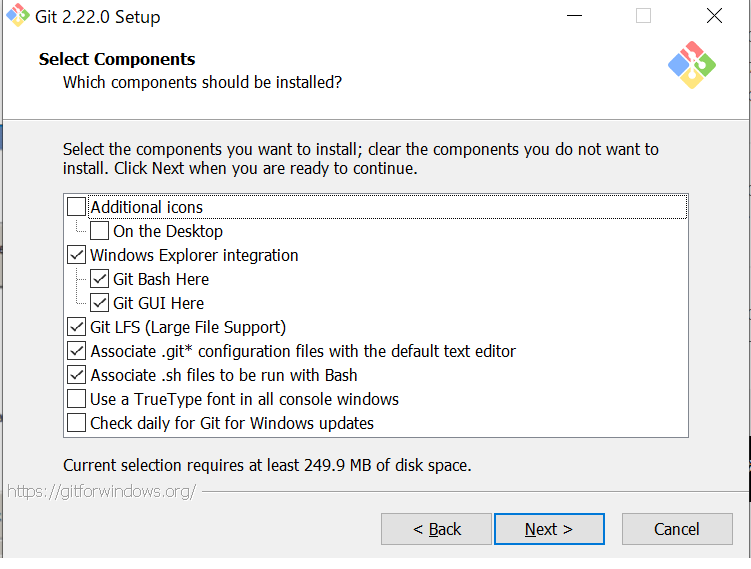
「Next」をクリック
「Next」をクリック
「Next」をクリック
「Next」をクリック
「Next」をクリック
「Next」をクリック
「Next」をクリック
「Next」をクリック
「Install」をクリック
最後は[Finish」をクリックして完了です
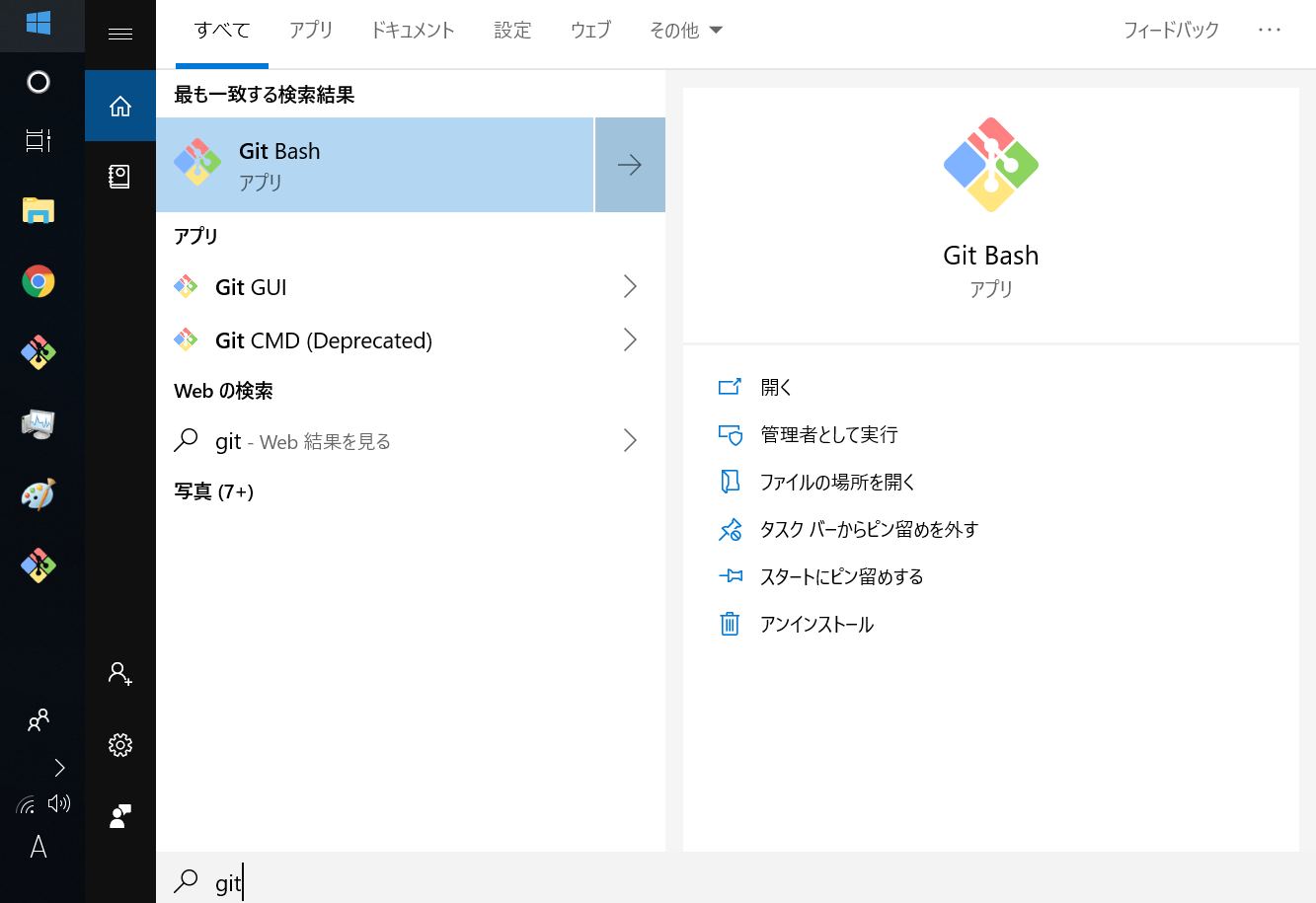
念のためインストールが完了したかどうか確認します
「Git Bash」をクリックしてこのようなアプリが起動すればOKです
Vagrant
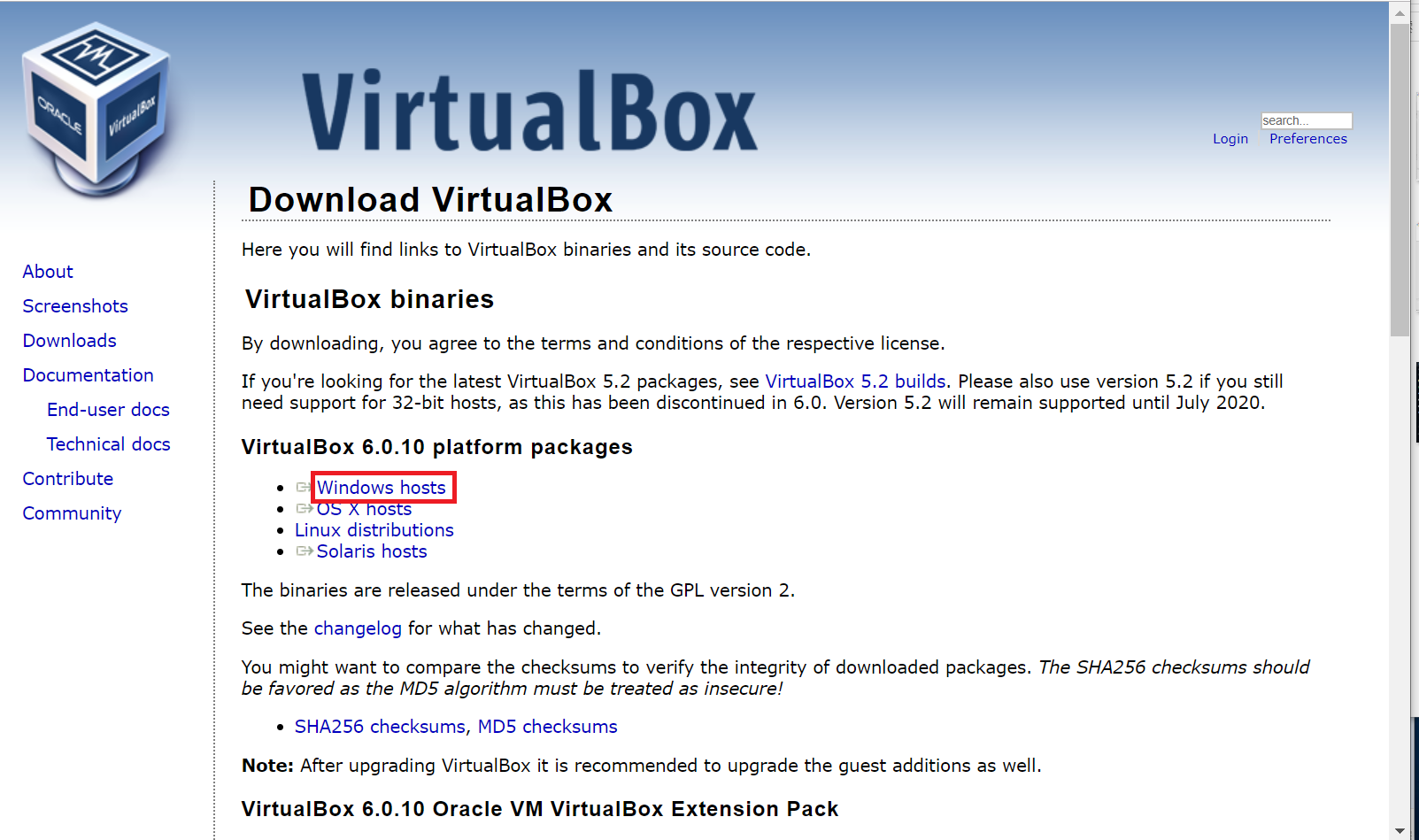
Vagrantを利用するにはVirtual Boxというソフトを最初にいれるひつようがあるため、まずはVirtual Boxをいれていきます
少し時間がかかりますが、完了したら実行
「Next」をクリック
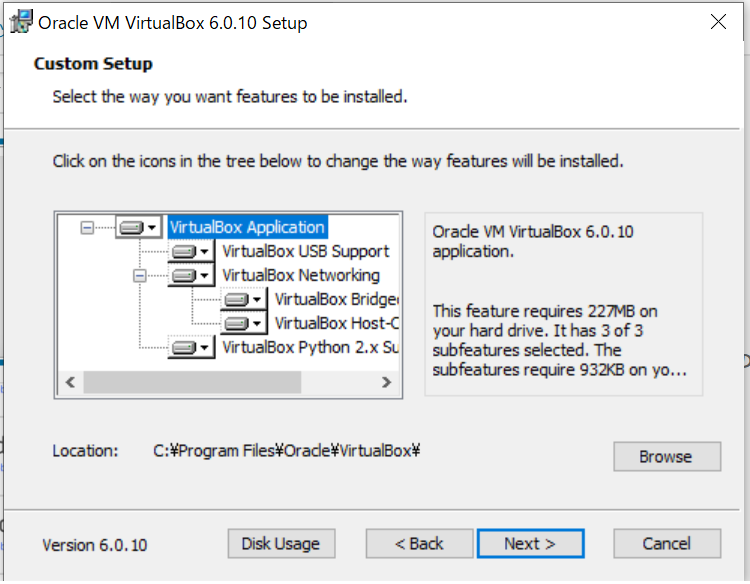
「Next」をクリック
「Next」をクリック
「Install」をクリック
最後は「Finish」をクリックします
次はVagrantを入れていきます
Windows版をダウンロードしますが、
その前にWindowsがどちらのbitかを調べます
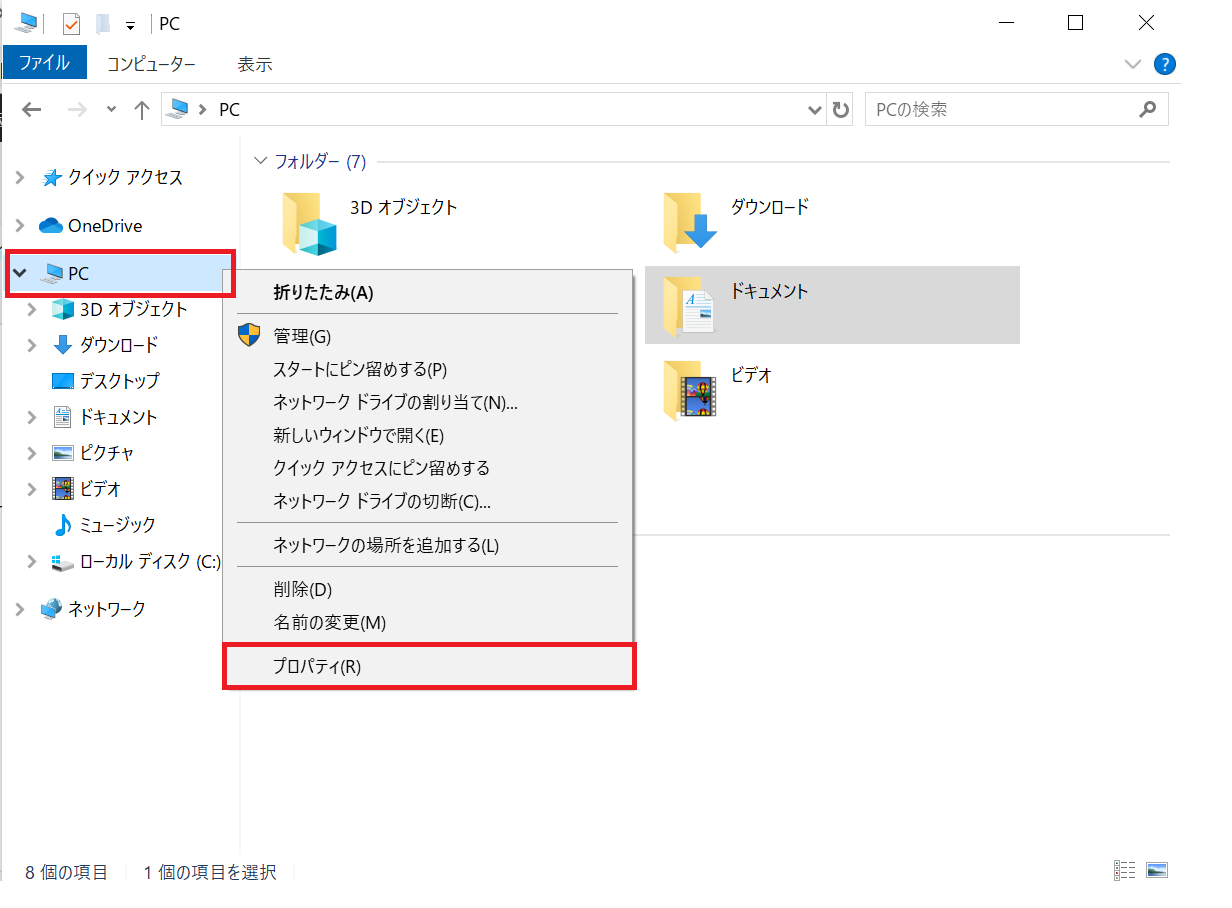
まずはフォルダを開きます
その後、「PC」を右クリックし「プロパティ」をクリック
このような画面が出てくるので、それぞれのbitに合わせて
Vagrantをダウンロードしてください
ダウンロードが完了したら実行します
「Next」をクリック
「Next」をクリック
「Next」をクリック
「Install」をクリック
「Finish」をクリック
クリック後再起動するかどうかの確認モーダルが表示されるので
再起動しましょう
再起動が完了したら「Git Bash」でインストールが正常に
完了したかテストします
$ vagrant -v Vagrant 2.2.4
このようにバージョンが表示されたら正常です
ちなみにバージョンは異なる可能性があります
Visual Studio Code
Vagrantの設定はまだ少しありますが、その前にテキストエディタを
準備します
テキストエディタとはプログラムを書いたり
ファイルを実行させたりすることができるアプリのことです
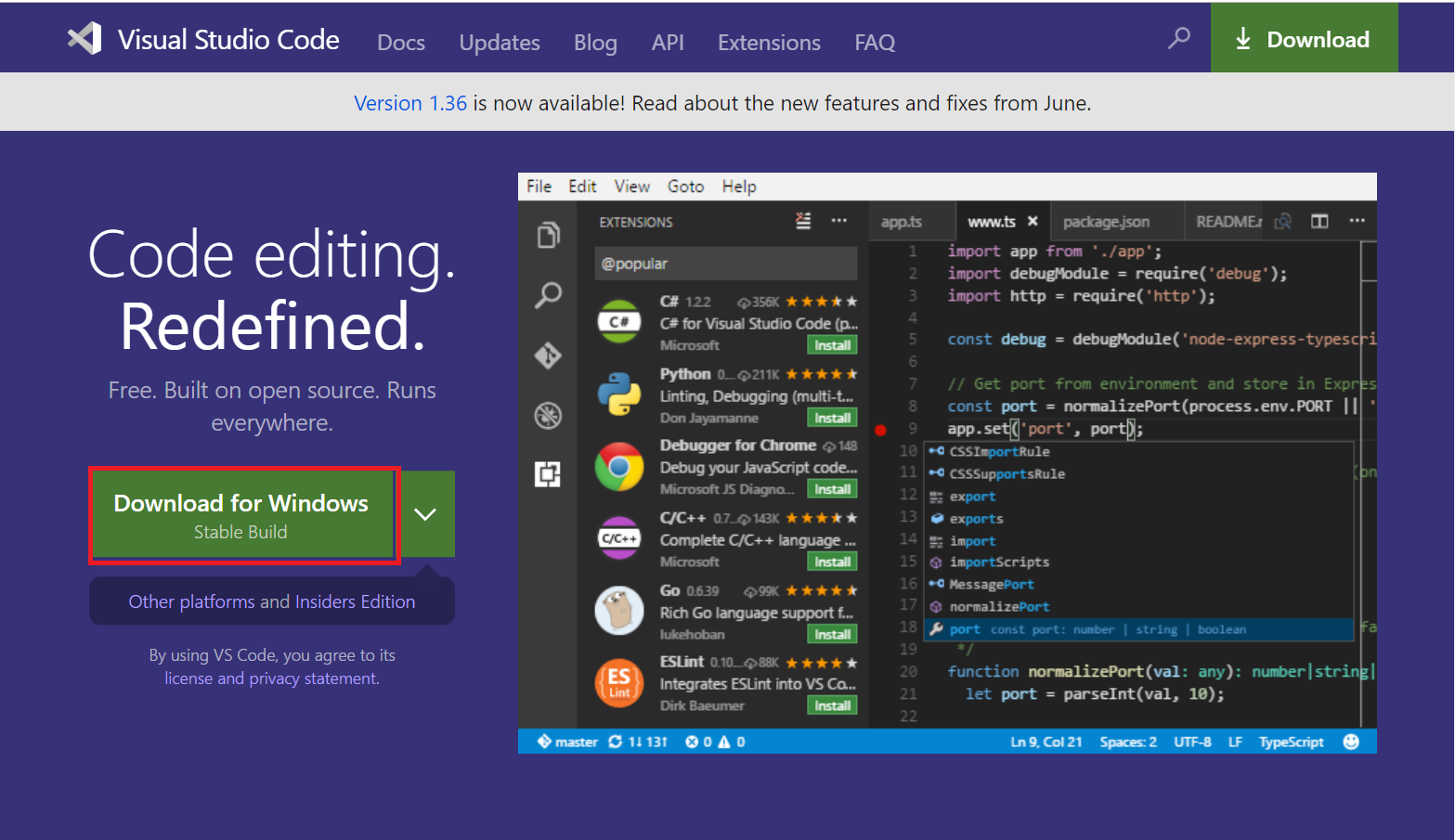
まずはこちらのリンクに行きます
次はダウンロードします
ダウンロードできたら実行します
「次へ」をクリック
「次へ」をクリック
「インストール」をクリック
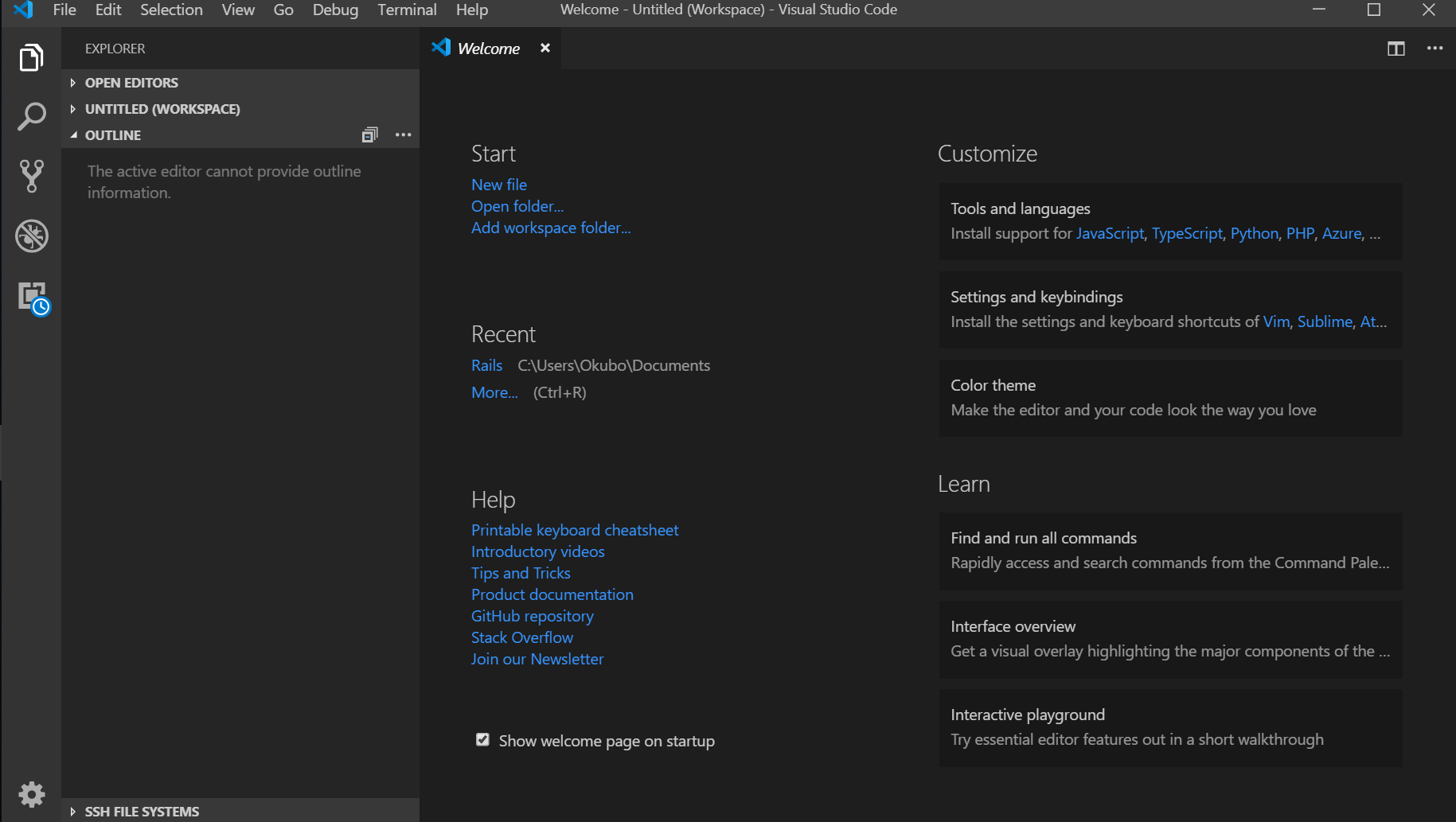
インストールを完了するとこのようなアプリが起動します
次は各種設定を行っていきます
デフォルトではWindowsのコマンドプロンプトが利用されているので、
MacOSやLinuxと同じターミナルへ変更します
まずは上部の「Terminal」をクリックします
クリックとは「New Terminal」という項目が出てくるのでクリックします
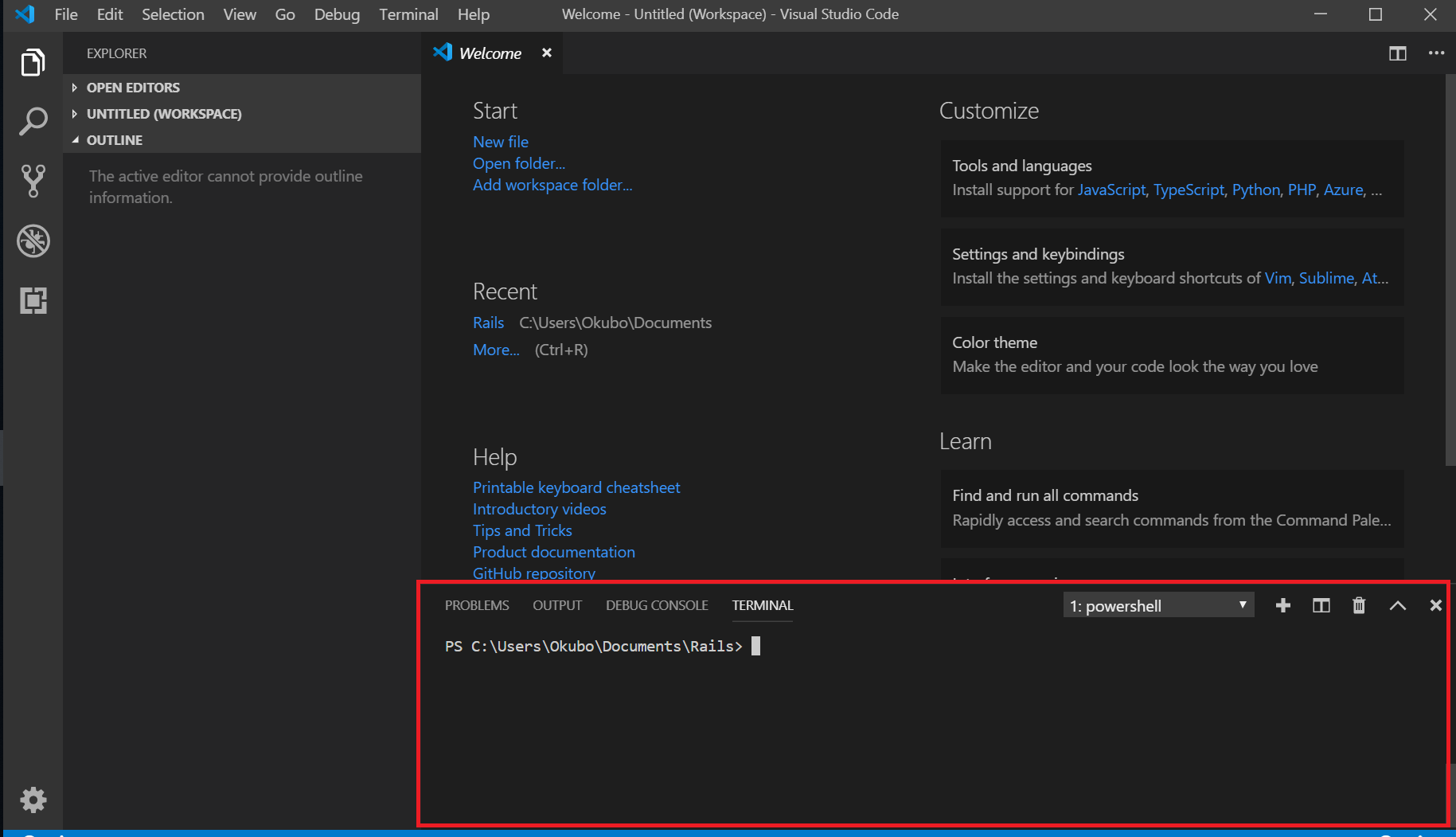
クリック後下部へターミナルが表示されます
「powershell」と書かれた部分をクリックし「Select Default Shell」をクリックします
すると画面上部に選択肢がでてくるので「Git Bash」をクリック
選択ができたら次はターミナルを一度閉じて、
再び「Terminal」をクリックし、「New Terminal」をクリック
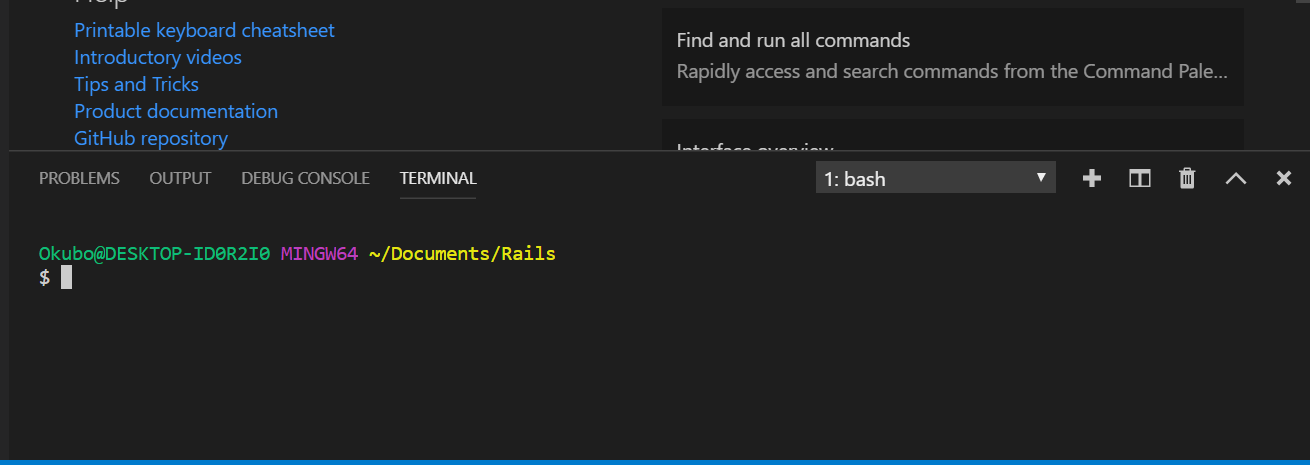
Git Bashがデフォルトに変更されています
Vagrantの起動
Visual Studio Codeのターミナルで任意のフォルダまで移動します
※Documentsに移動していますが自分がやりやすいところがいいかと
Okubo@DESKTOP-ID0R2I0 MINGW64 ~ $ cd Documents/ Okubo@DESKTOP-ID0R2I0 MINGW64 ~/Documents $
次はDocumentsの中にフォルダを作成し移動します
$ mkdir -p mvp/centos7 $ cd mvp/centos7
次は仮想環境へCentOSをインストールします
$ vagrant init centos/7
VagrantFileが作成されるのでVisual Studio Codeで見てみましょう
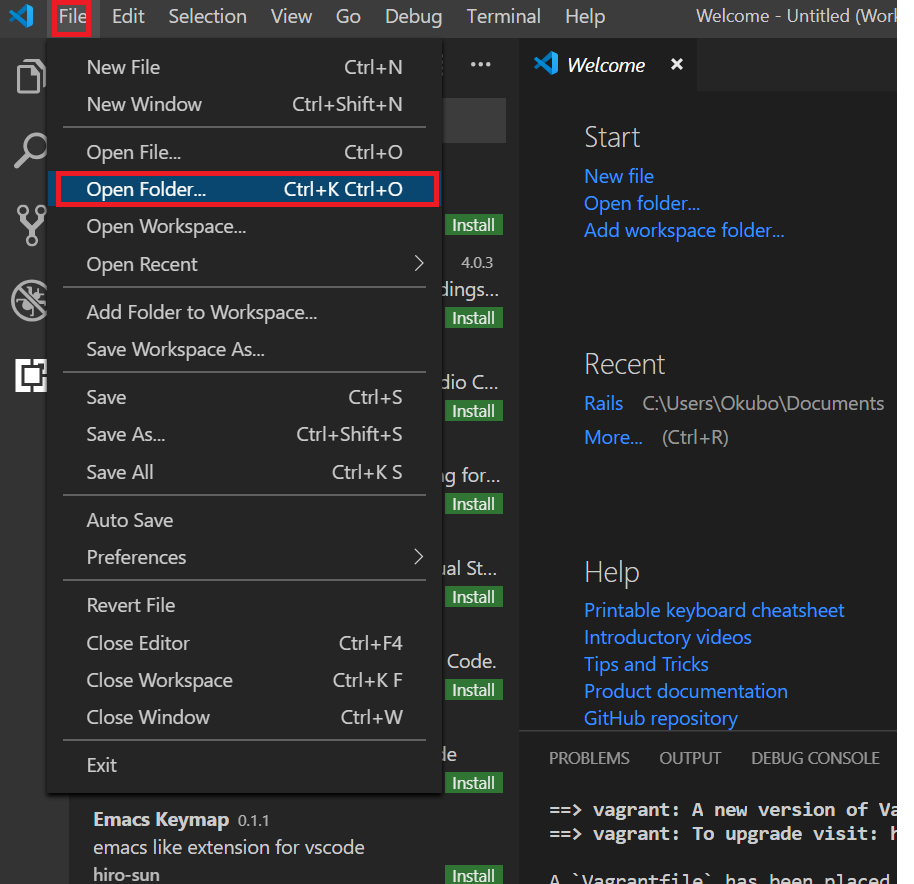
File -> Open Folder
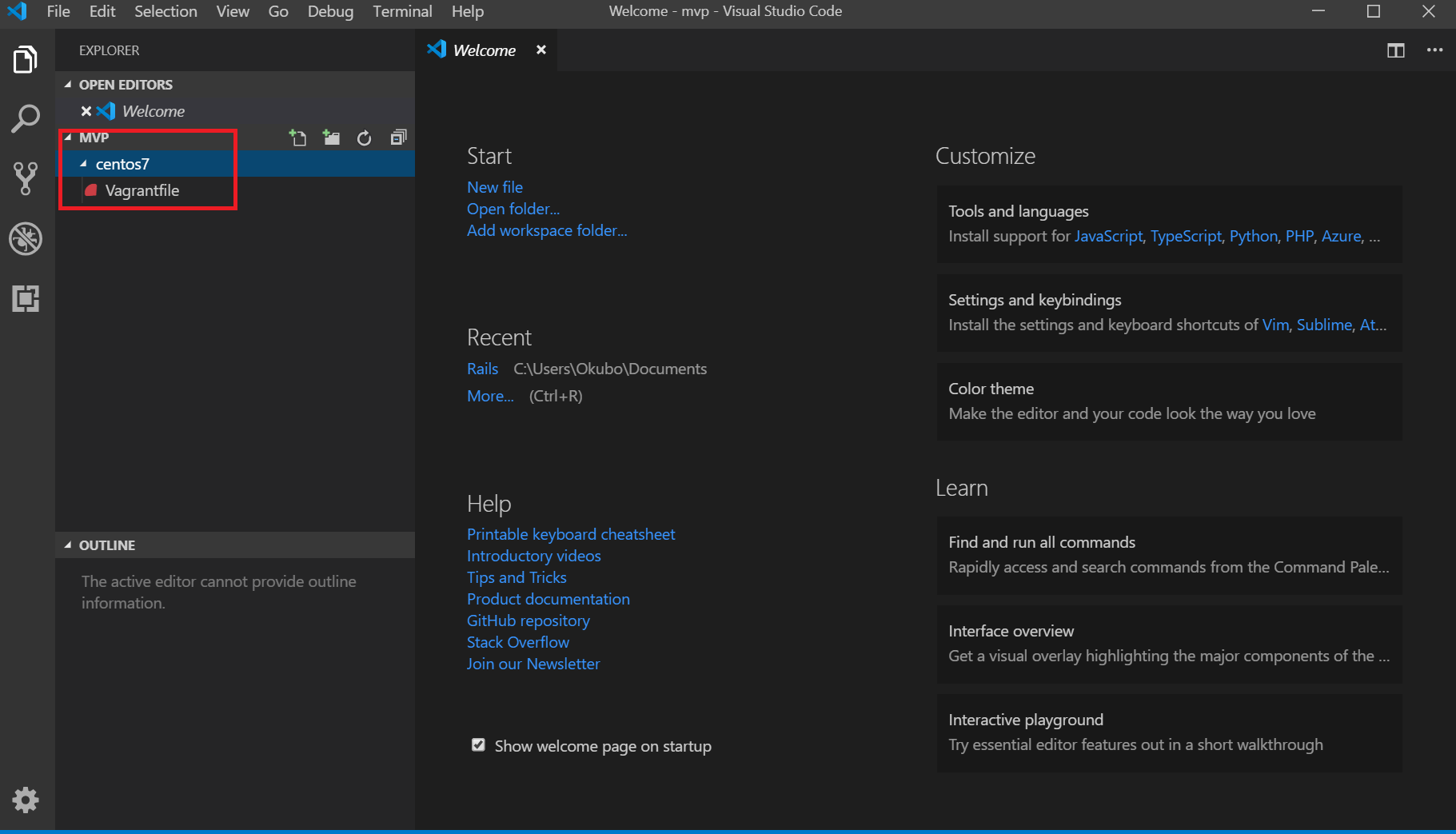
先ほど作成した「mvp」フォルダを開きました
開いたらVagrantFileを編集していきます
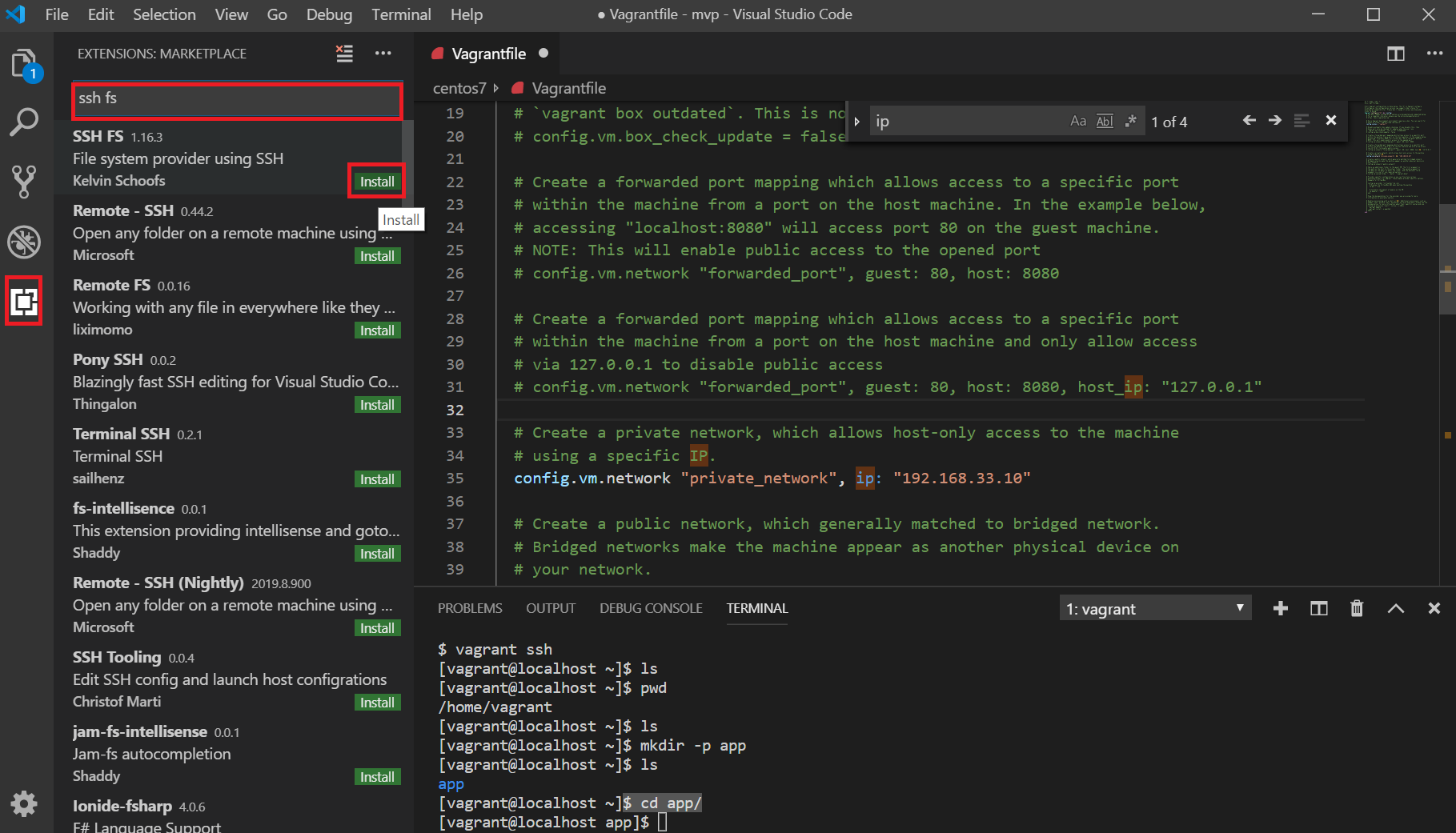
provate_networkのところのコメントを外して有効化します
# Create a private network, which allows host-only access to the machine # using a specific IP. config.vm.network "private_network", ip: "192.168.33.10"
次はVgrantを起動します
こちらをターミナルで実行
※初回のみ時間がかかります
$ vagrant up
終了したら仮想環境へログインします
$ vagrant ssh [vagrant@localhost ~]$
次は作業を行うディレクトリを仮想環境の中に作ります
$ mkdir -p app $ cd app
さて、ここまでで大方終了ですが、
仮想環境はターミナルでしか確認できない状況です
さすがにこのままで開発は大変なので、
Visual Studio Codeからアクセスできるようにしておきます
まずは「ssh fs」というプラグインをインストールします
インストールしたらファイルを確認する画面にもどります
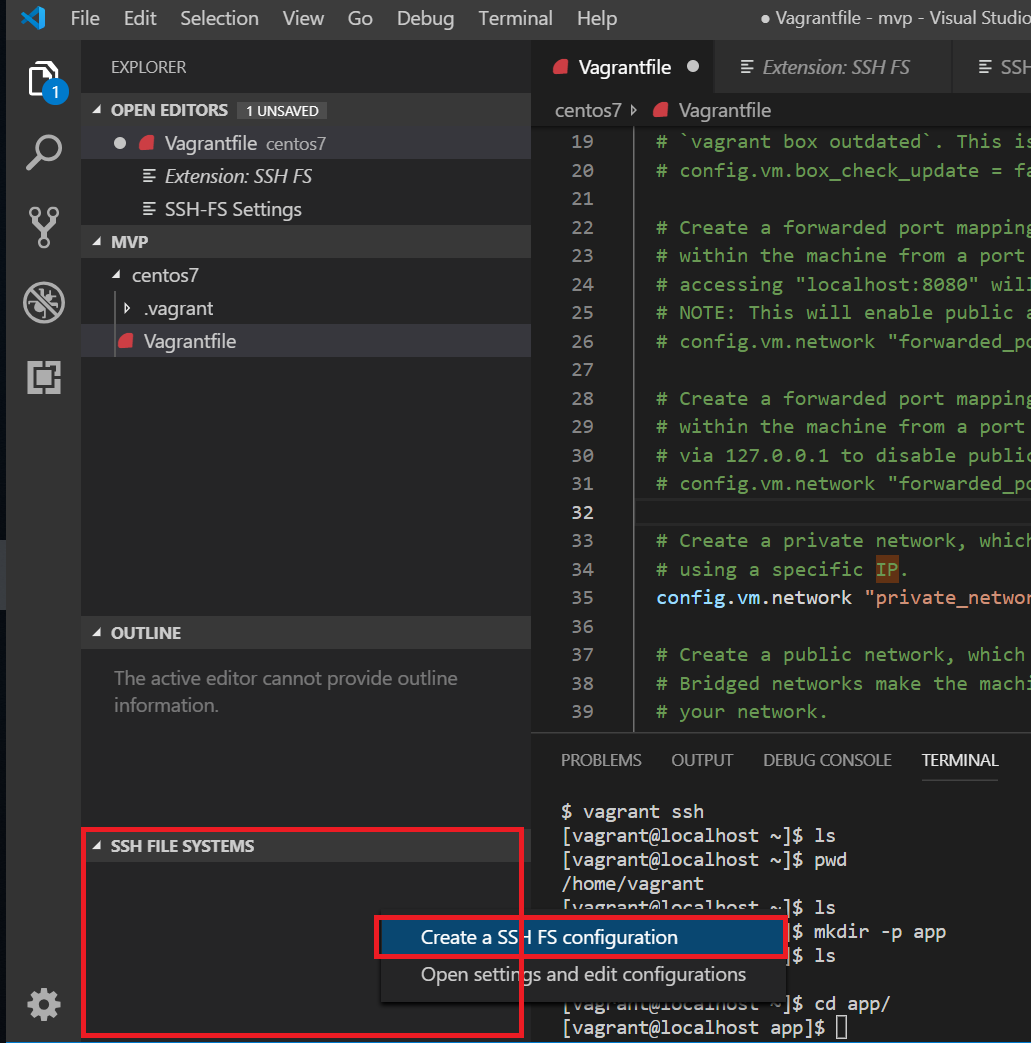
戻ると「SSH FILE SYSTEMS」という項目が追加されています
この「SSH FILE SYSTEMS」の中で右クリックして
「Create a SSH FS configuration」をクリックします
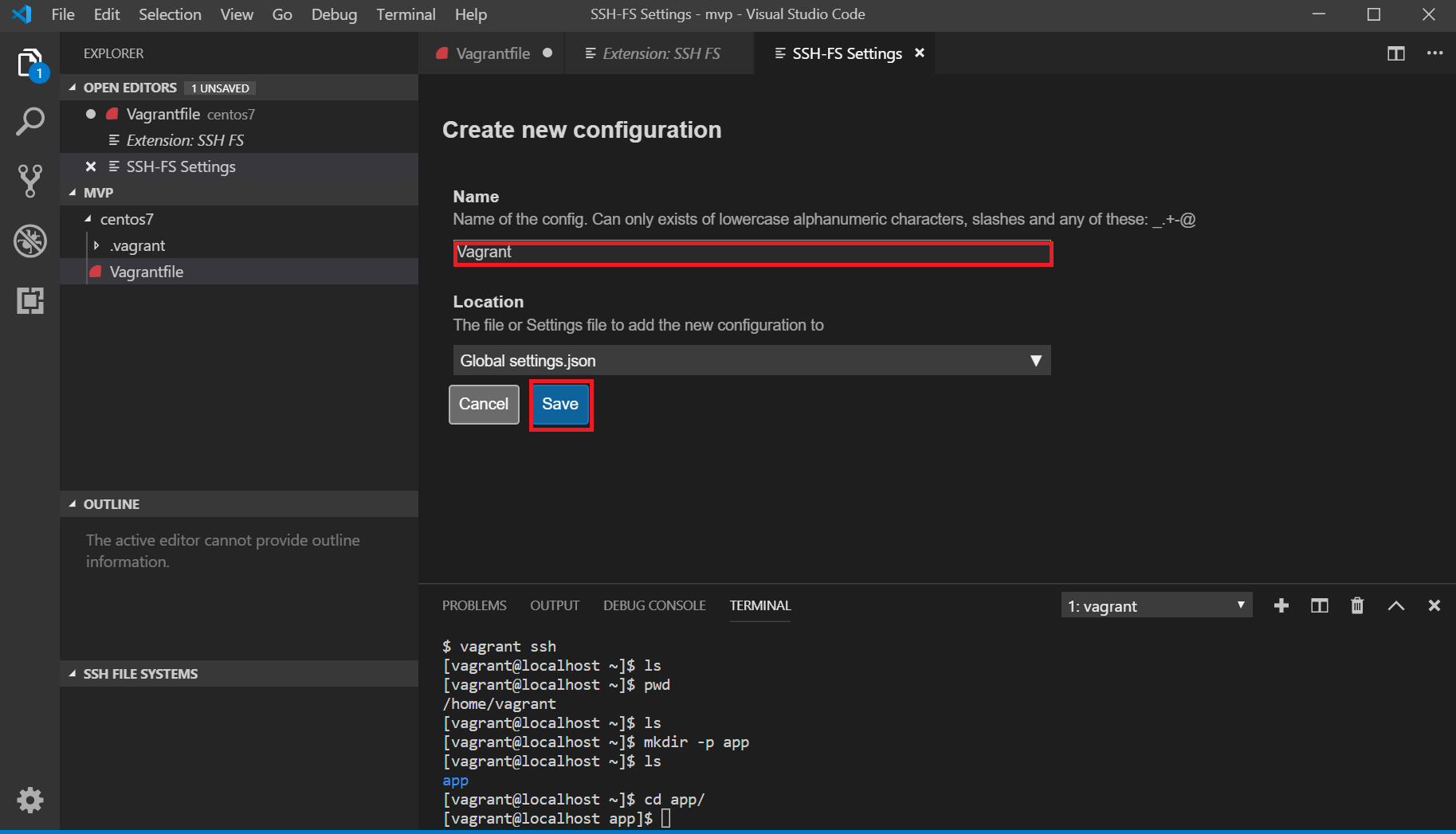
クリックしたら「Vagrant」と名前つけて保存しましょう
次はこちらをターミナルで実行します
セキュリティー関連の無効化処理+一旦Vgrantから出る
$ sudo sed -i "s/\(^SELINUX=\).*/\disabled/" /etc/selinux/config $ exit
次はVagrantに接続するための情報をターミナルで出力させます
$ vagrant ssh-config Host default HostName 127.0.0.1 User vagrant Port 2222 UserKnownHostsFile /dev/null StrictHostKeyChecking no PasswordAuthentication no IdentityFile C:/Users/Okubo/Documents/mvp/centos7/.vagrant/machines/default/virtualbox/private_key IdentitiesOnly yes LogLevel FATAL
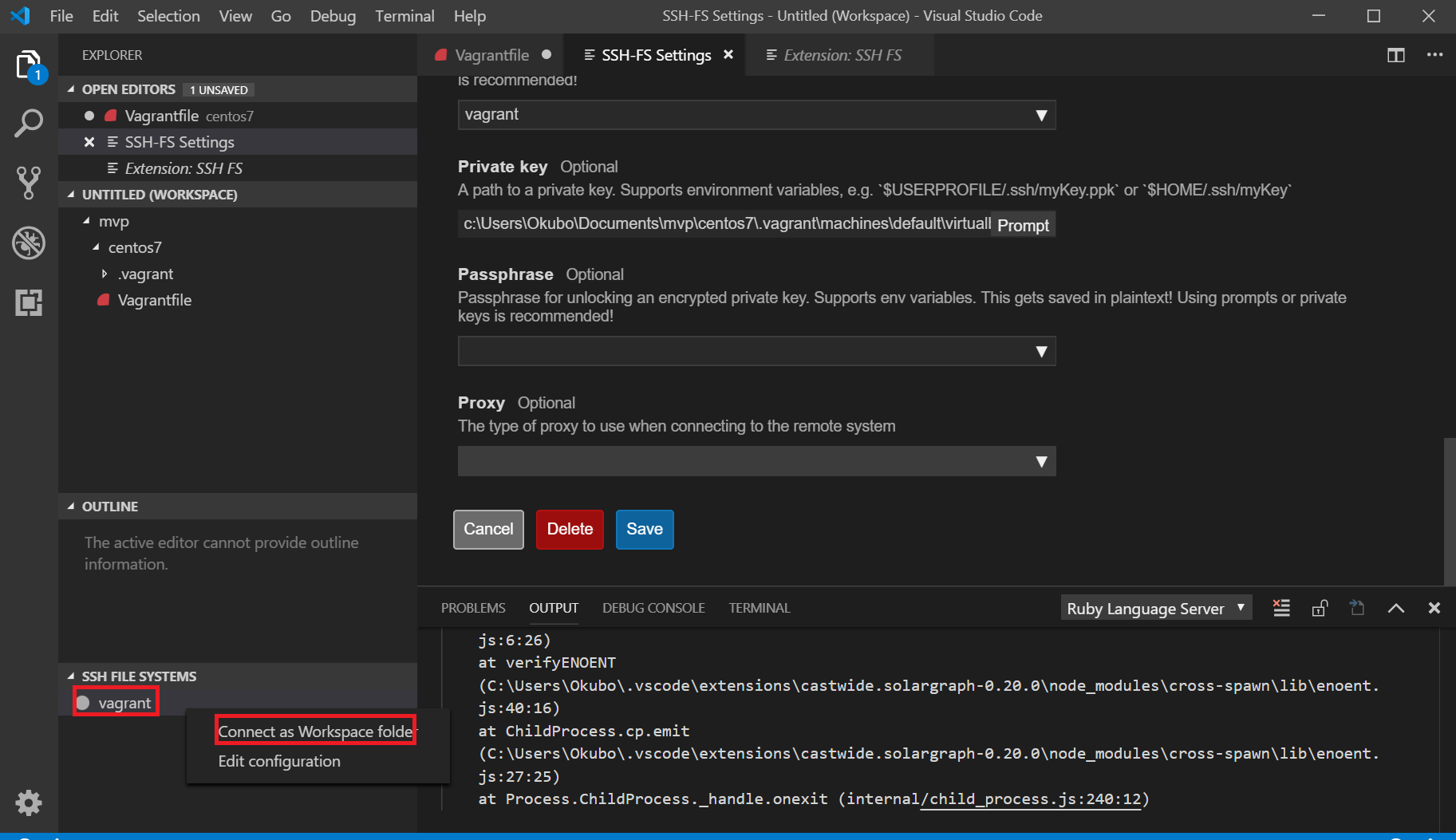
こちらの情報をもとにそれぞれに入力していきます
- Host:127.0.0.1(ターミナルで出力された値)
- Port:2222(ターミナルで出力された値)
- Username:vagrant
- Password:vagrant
- Private key:mvp\centos7\.vagrant\machines\default\virtualbox\private_key
こちらの内容で保存
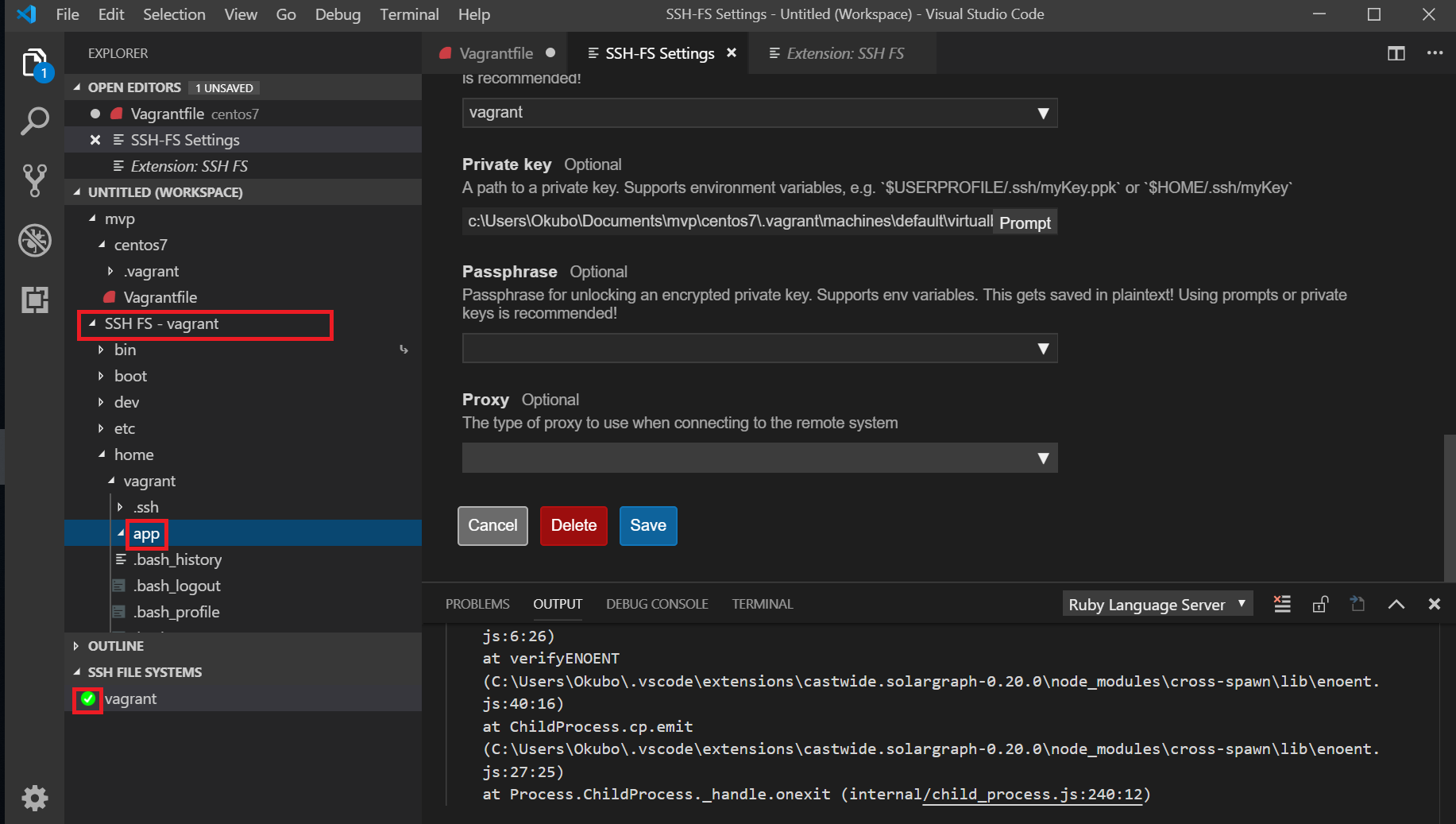
保存完了後、左下の「SSH FILE SYSTEMS」の「vagrant」を
右クリックし「Connect as Workspace folder」をクリックします
問題がなければvagrantの左側が緑色になり
フォルダーのリストには「SSH FS – vagrant」というフォルダが追加され
先ほど作業用ディレクトリとして追加した「app」確認することができます

環境開発はこちらで完了です
次はRuby on RailsもしくはPythonの個別環境設定となります
参考記事
初心者でもかんたん!Ruby on Rails の開発環境の構築手順(Mac/Windows 両対応)
【初心者向け】Gitのインストール方法をわかり易く解説(画面付き)
【ゼロから!】Visual Studio Codeのインストールと使い方
How do I use Bash on Windows from the Visual Studio Code integrated terminal?
Visual Studio CodeでSSHごしにファイルを編集する














































コメントを残す