公式ページのコードをコピペしているにもかかわらず、
あり得ないぐらい高いグラフが表示されてとても気持ち悪かったので
直しました
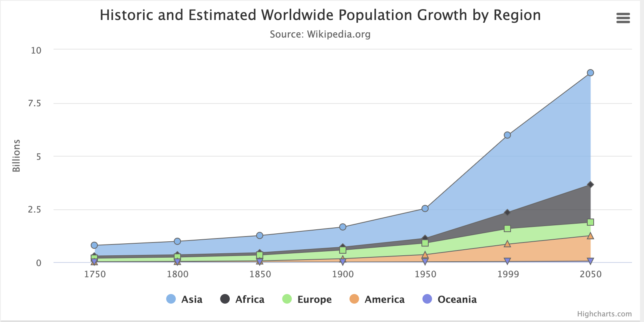
公式:

公式のコードをコピペして表示されたグラフ
縦長すぎて一部分しか表示されておりません

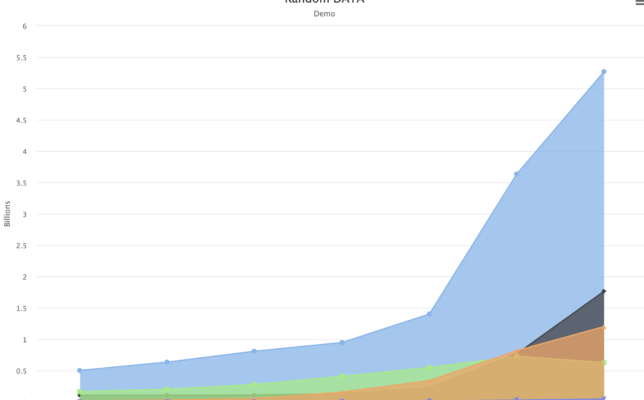
修正後のグラフ

対処法
yaxisにheightというプロパティを追加することで対処する事ができます
yAxis: {
height: 600, // ここに追加する
title: {
text: 'Billions'
},
labels: {
formatter: function () {
return this.value / 1000;
}
}
}
コメントを残す